Excel(エクセル)で会社の『組織図』を作る3つの方法を紹介します。
図形で作るイメージがあるのでPowerPoint(パワーポイント)の方が楽と思われがちですが、エクセルの方が簡単に作成することが出来ます。
今回は、『組織図』を作る3つの方法を紹介します。
次の見出しで3つの組織図の完成イメージと特徴を紹介しますので、どの方法を利用するか選んでくださいね。
- 『SmartArt』を使った組織図
- 『図形』を使った組織図
- 『セルの結合と罫線』を使った組織図
3つの組織図を紹介
ます今回紹介する3つの組織図の完成イメージと特徴を紹介します。
どの組織図を使うか、参考にしてください。
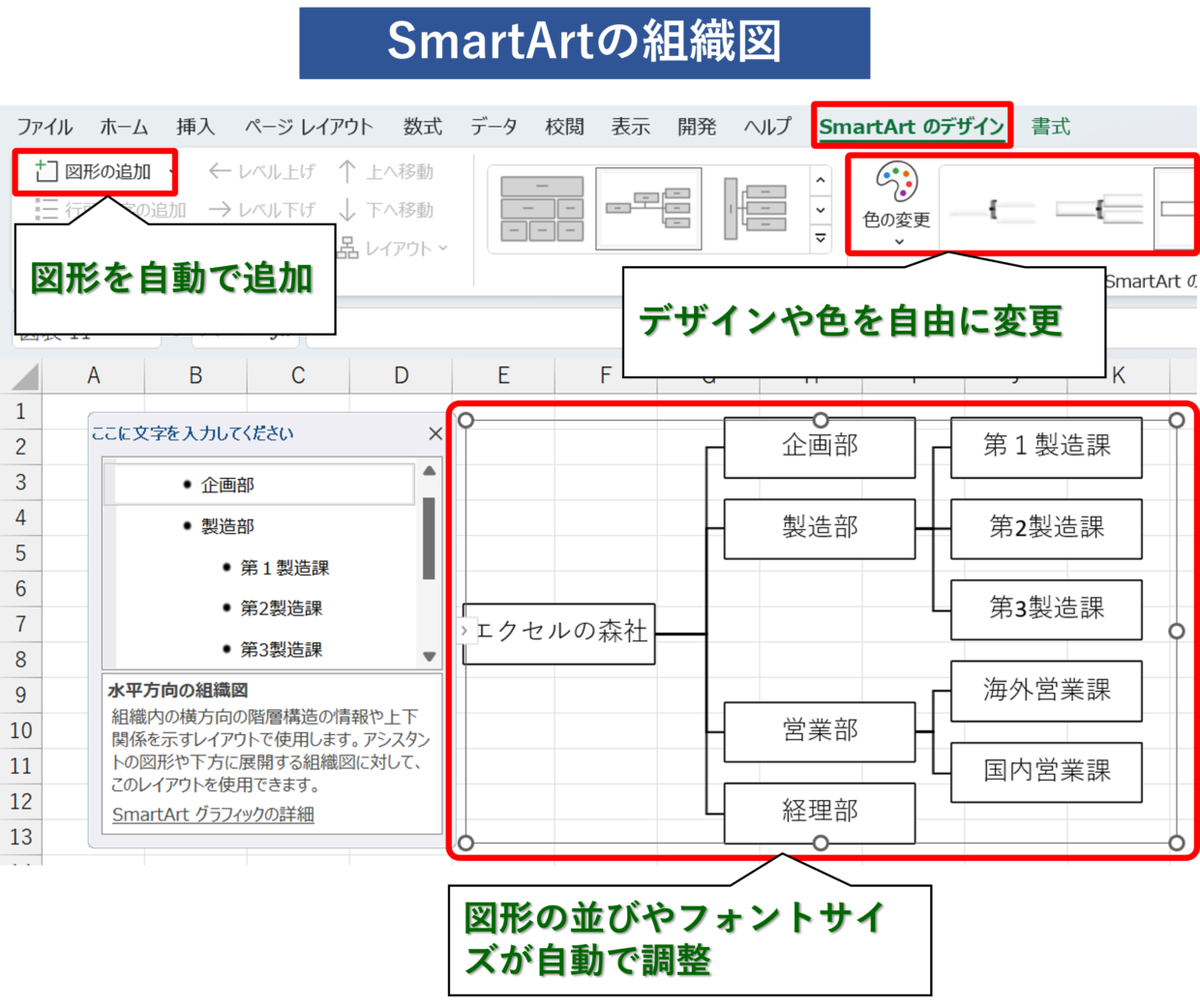
『SmartArt』を使った組織図
エクセルには『SmartArt』機能という、組織図やフロー図などの図を簡単に作成できる機能が備わっています。
図形の挿入を自由に挿入することが出来て、配置や位置の調整も自動で行われるので便利です。
『SmartArt』機能の組織図には以下の特徴があります。
1.図形を簡単に追加出来る
2.配置や文字サイズなど自動で調整
3.細かい配置調整に不向き
4.デザインや色を自動で変更可能
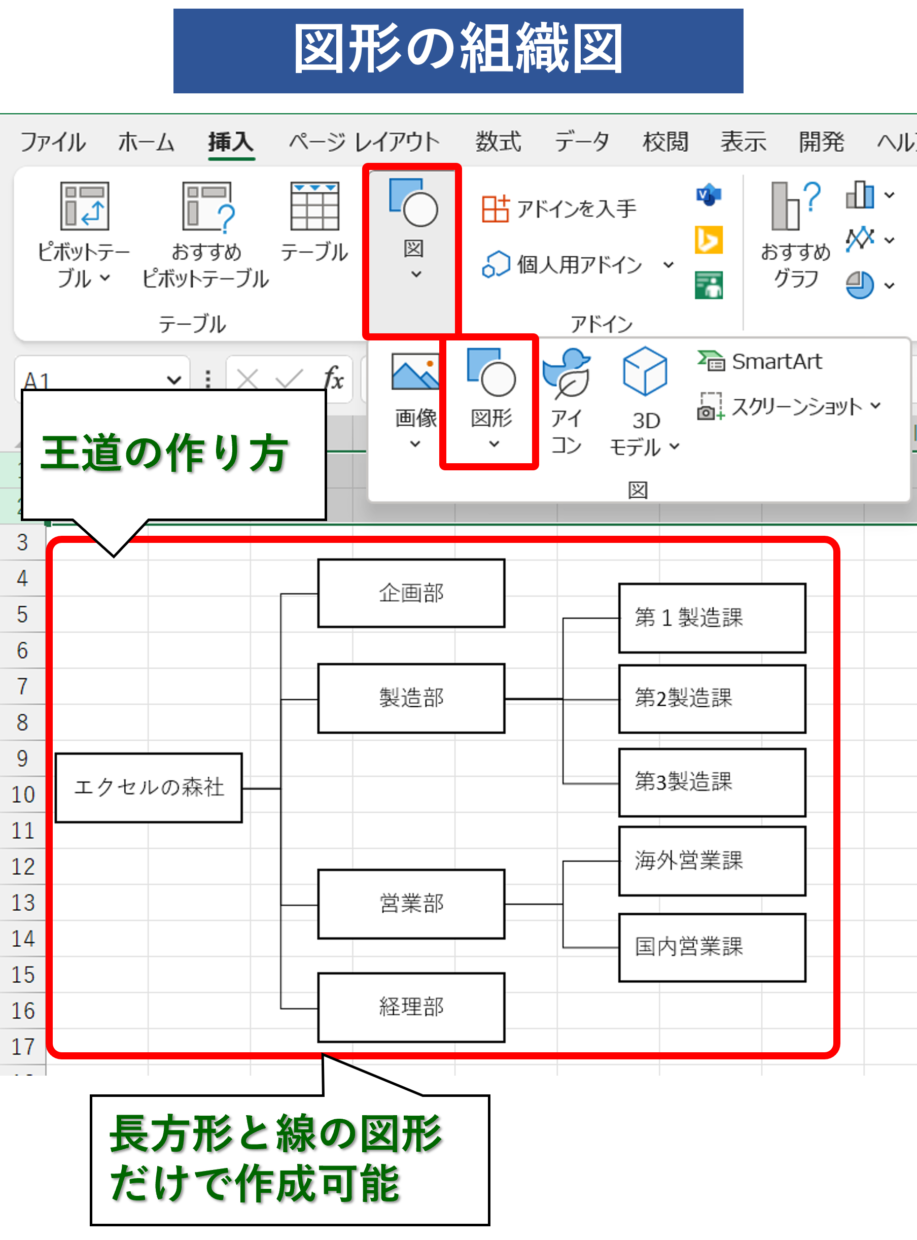
『図形』を使った組織図
エクセルを使っている人ならお馴染みの『図形』を使った方法です。
図形の『長方形』と『線』の2種類だけを使うシンプルな方法で、王道の方法ともいえるでしょう。
慣れていない人は、図形の位置を揃えたり、線を真っすぐ引くのにやや苦戦するかもしれませんが、誰でも作れる簡単な方法です。
しかし、用紙A3サイズのような巨大な組織図を作る場合は、図形をスクロールしながら作るのが難しくなるので、3つ目の方法を利用した方が良いと思います。
1.王道の作り方
2.線と長方形だけを利用するのでシンプル
3.図形を揃えたり線を真っすぐ引くのにやや苦戦するかも
4.A3サイズの巨大な組織図には不向き
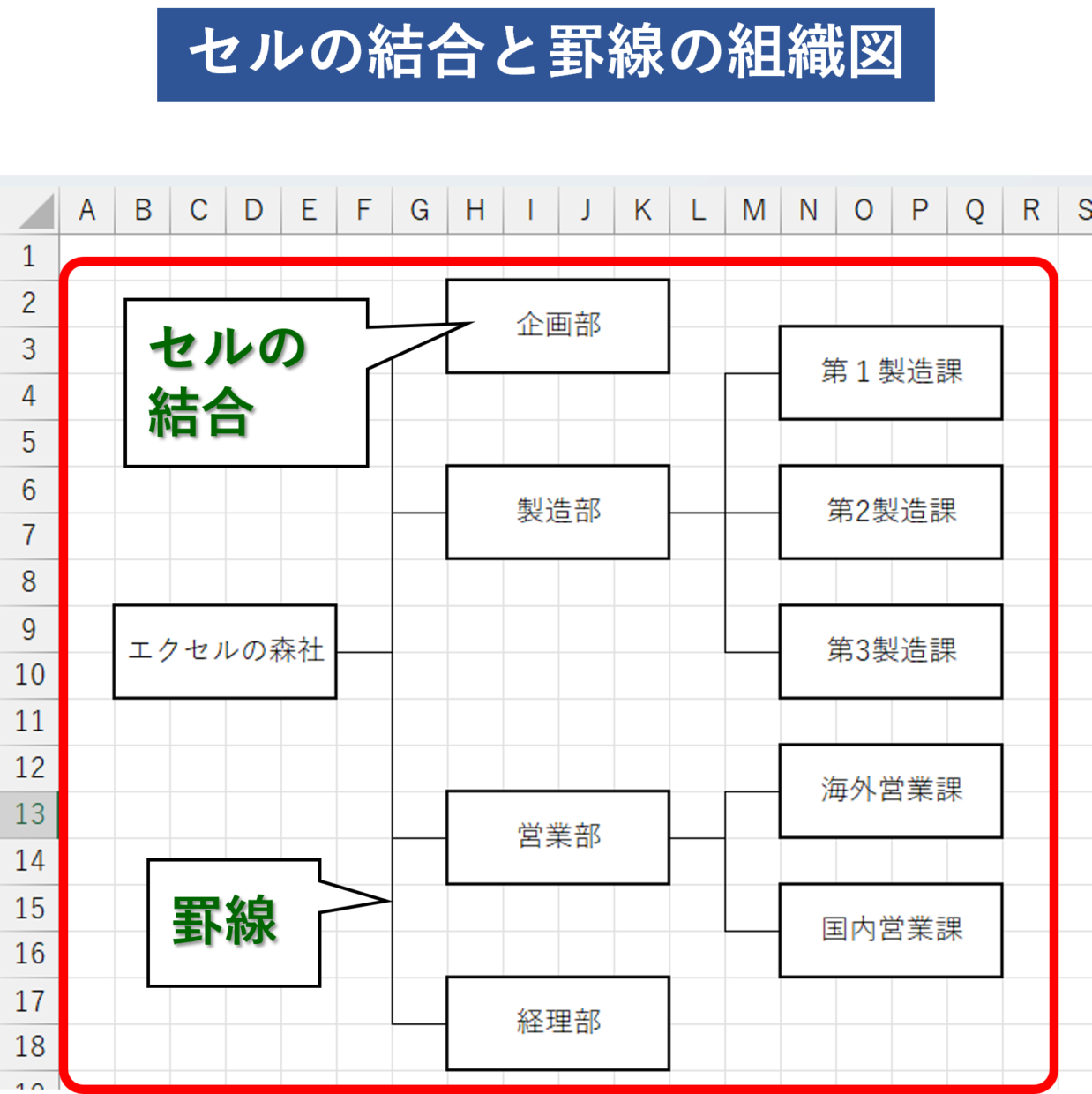
『セルの結合と罫線』を使った組織図
図形は用いずに、セルの幅を小さく設定してセルの結合と罫線だけで組織図を作る方法です。
セルに罫線を引くので、真っすぐな罫線を簡単に引くことが出来ます。
また、A3サイズなどの巨大な組織図を作る場合は、図形の崩れや位置関係を気にすることが少ないので、こちらの方法をお勧めします。
1.セル幅を小さくして線を引く
2.線の崩れを気にする必要がない
3.A3サイズの巨大な組織図に適している
『SmartArt』を使った組織図の作り方
それでは、『SmartArt』機能を使った組織図の作り方を解説します。
水平方向(横方向)の組織図の作り方を解説しますが、垂直方向(縦方向)の組織図でも対応可能です。
『SmartArt』の作業手順
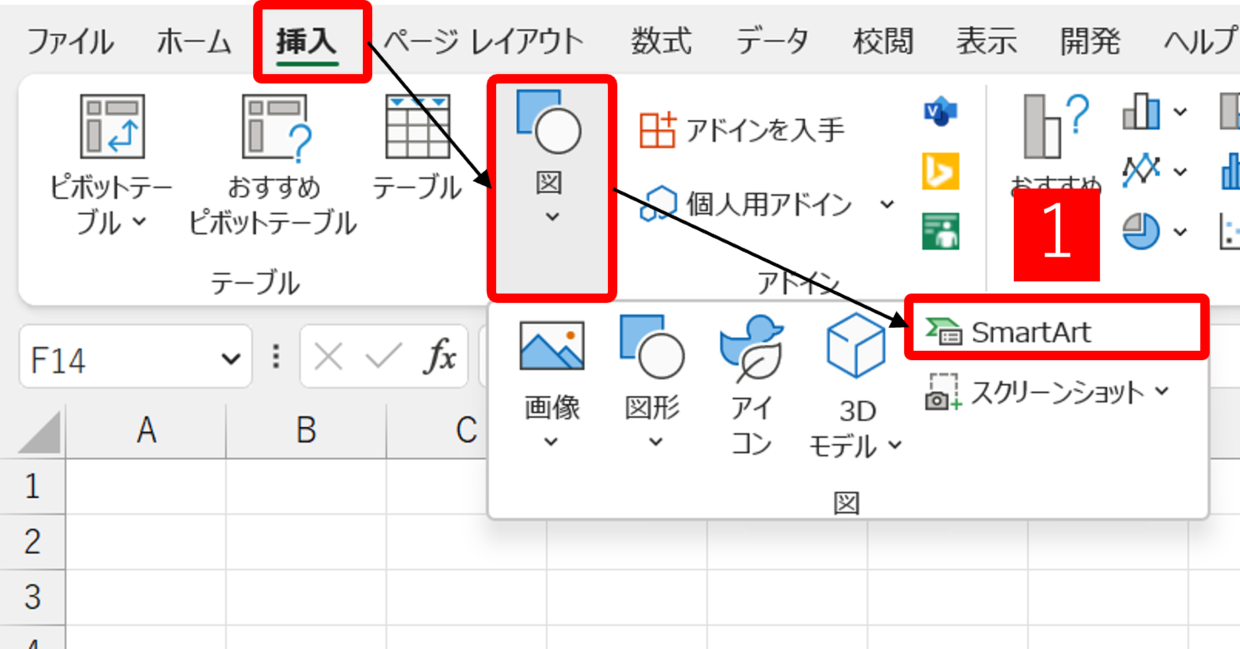
手順1.「SmartArt」をクリック
「挿入」タブ⇒「図」から、「SmartArt」をクリックします。
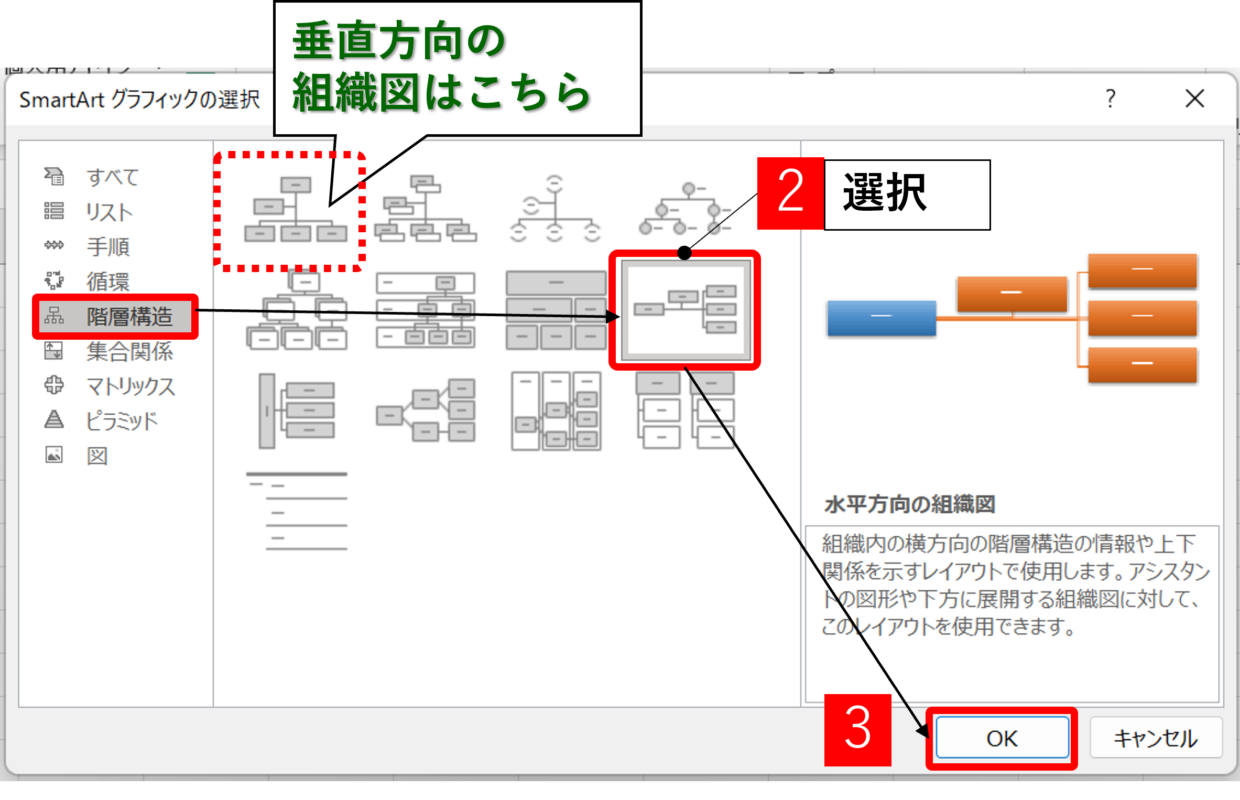
手順2.「水平方向の組織図」を選択
「SmartArtグラフィックの選択」画面が表示されます。この画面で、どんな概念図を使うかを選択します。
今回は水平方向に組織図を作るので、左側の「階層構造」を選択して、中央のグラフィックの一覧から「水平方向の組織図」を選択して、「OK」で画面を閉じます。もし、垂直方向の組織図を作る場合は、赤点線の「組織図」を選択してください。
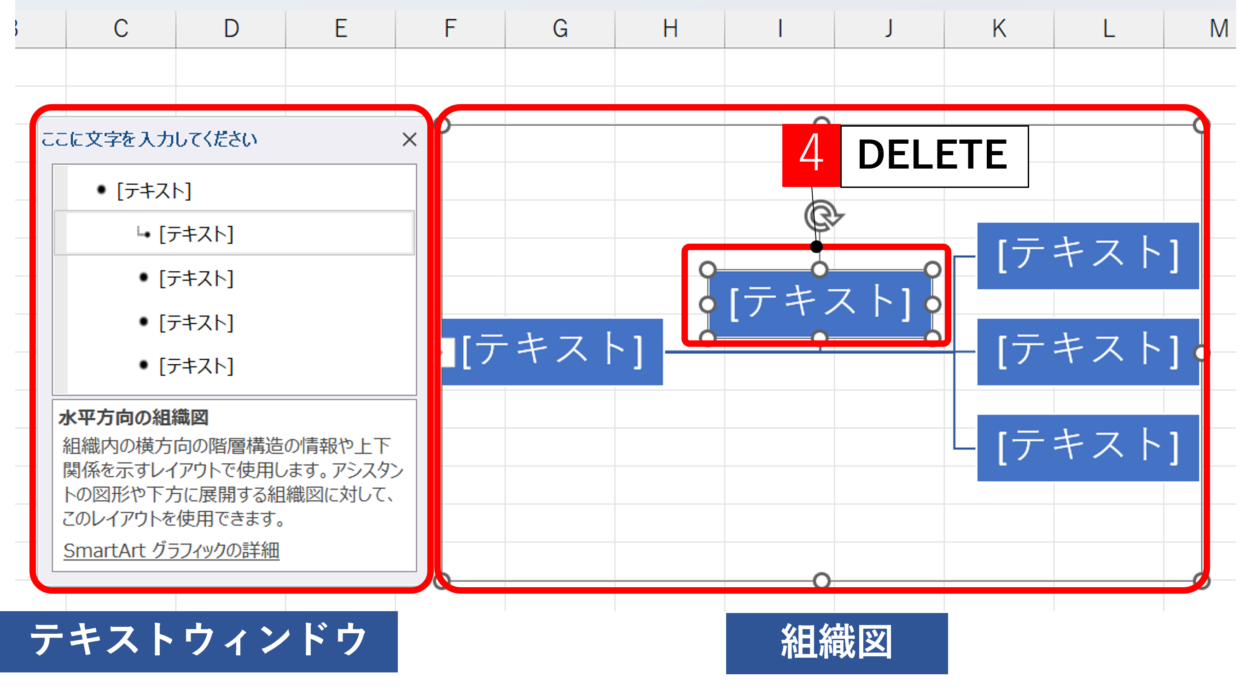
手順3.不要な図形を削除
水平方向の組織図が挿入されます。組織図の左側には、図形に文字を入力するためのテキストウィンドウが表示されています。
組織図に不要な図形は、クリックして選択してから「Delete」キーで削除します。
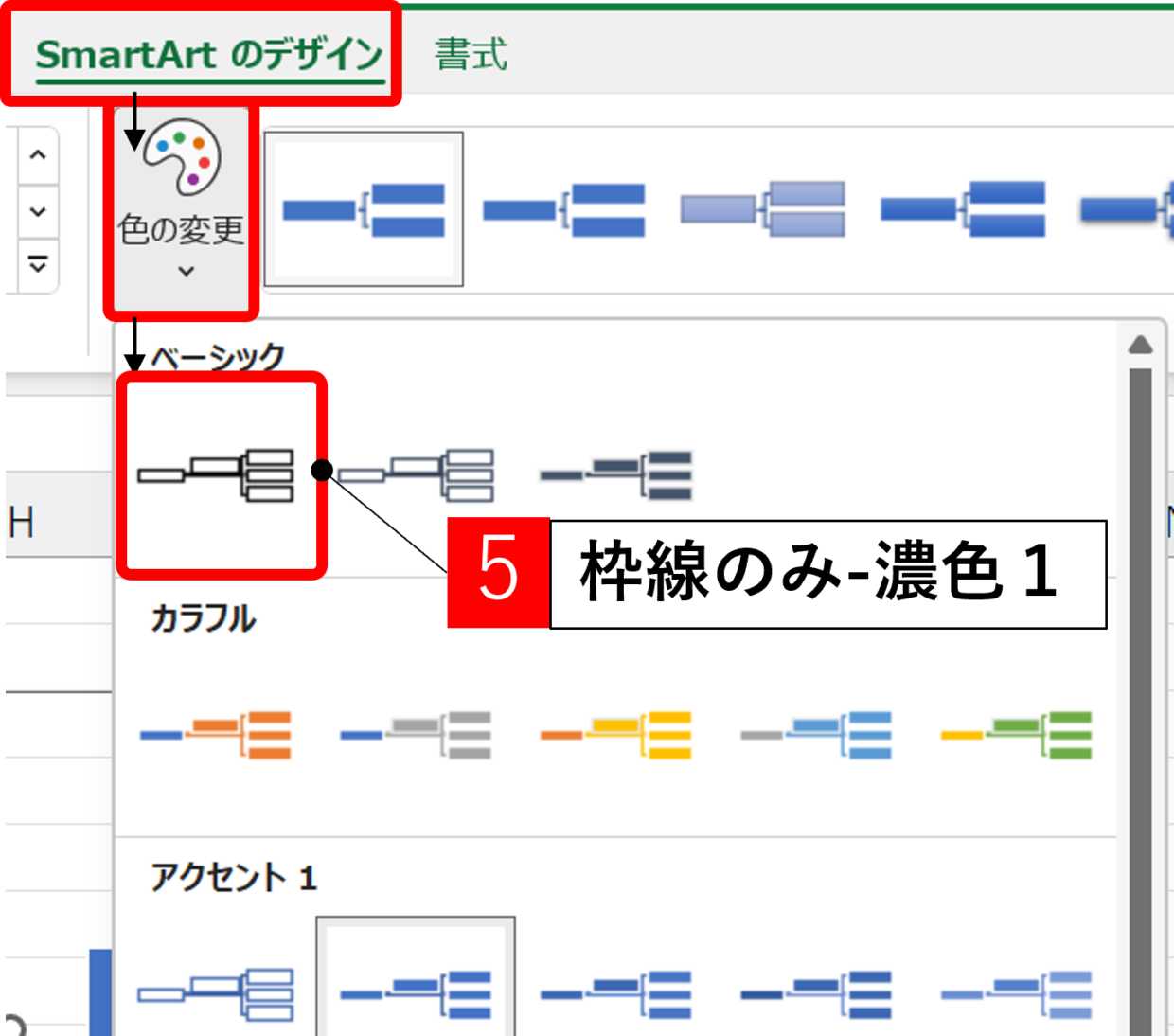
手順4.スタイルと色を決定
後の工程でも可能ですが、組織図の色とデザイン(スタイル)を先に決定しましょう。
「組織図」を選択すると、「SmartArtのデザイン」タブが表示されます。このタブをクリックして、「色の変更」を選択します。
今回はスタンダードな組織図を作成するので、「ベーシック」の「枠線のみ-濃色1」を選択します。
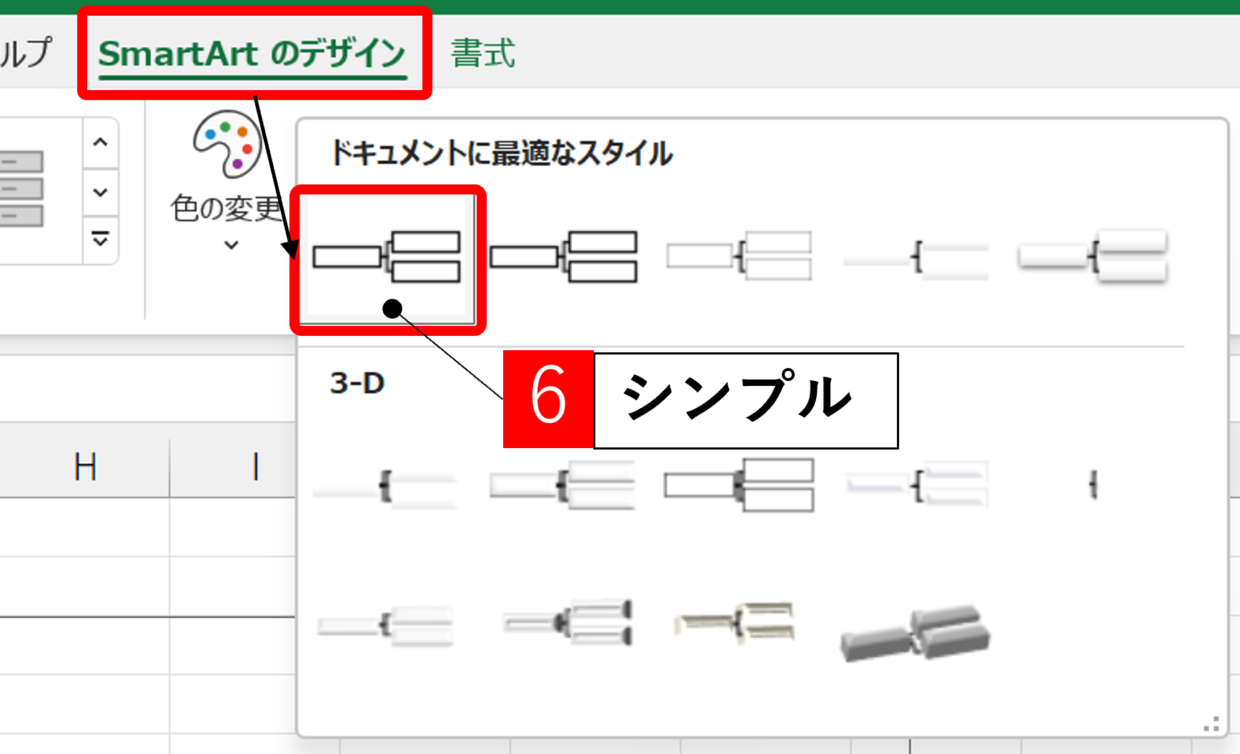
次に、「SmartArtのデザイン」タブの「色の変更」の右側に「スタイル」を選択出来るメニューがありますので、スタイル一覧をオープンし、「シンプル」というスタイルを選択します。
手順5.第2階層に図形を追加
テキストに文字を入力する前に、階層をまずは完成させましょう。まずは第2階層に図形を追加します。
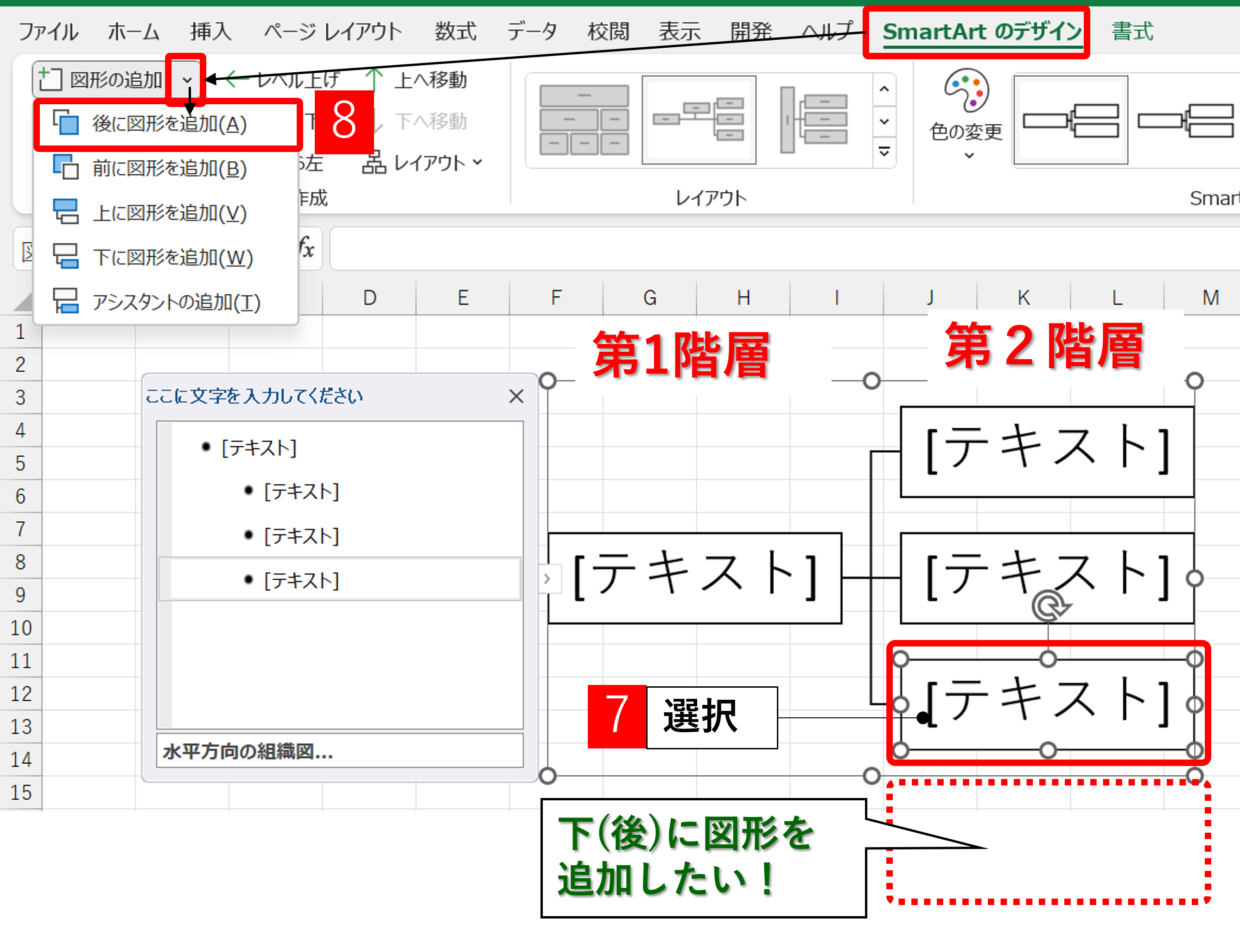
まず第2階層の一番下の図形をクリックで選択します(図7)。次に「SmartArtのデザイン」タブの「図形の追加」の下矢印ボタンをクリックして、「後に図形を追加」を選択します(図8)。
2つ以上の図形を追加する場合は、この作業を必要な分追加してください。
手順6.第3階層に図形を追加
第2階層の図形が完成したら、続いて第3階層に図形を追加します。
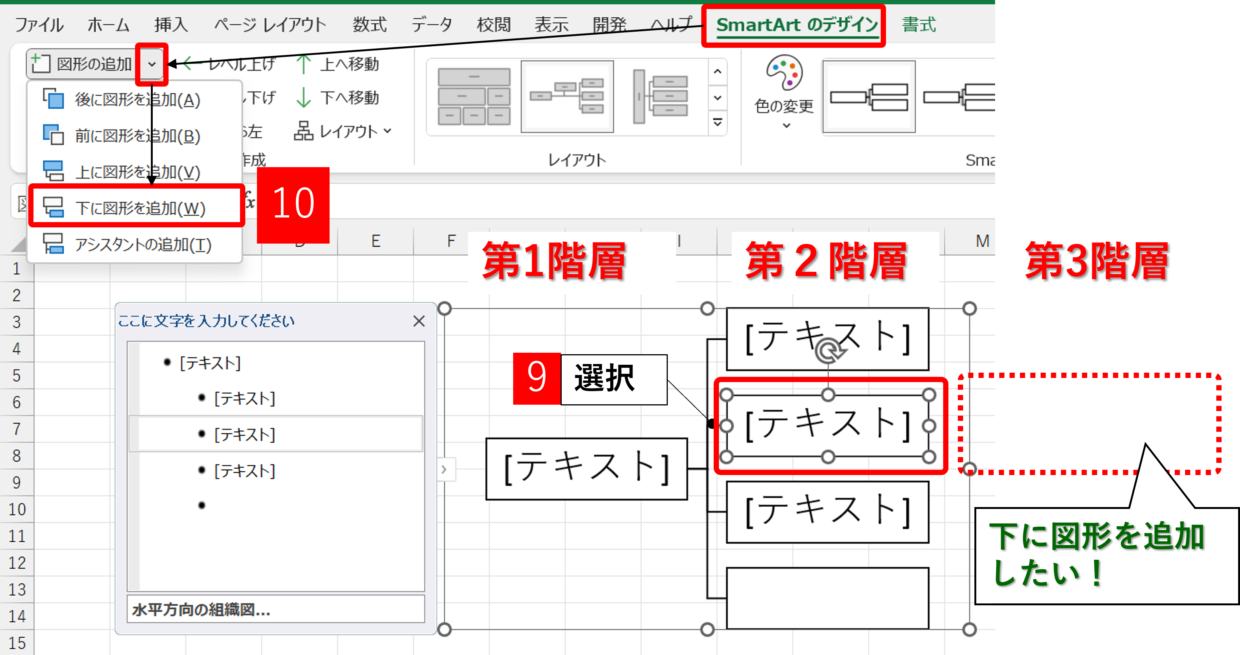
第3階層を作りたい第2階層の図形をクリックで選択します(図9)。次に「SmartArtのデザイン」タブの「図形の追加」の下矢印ボタンをクリックして、「下に図形を追加」を選択します(図10)。
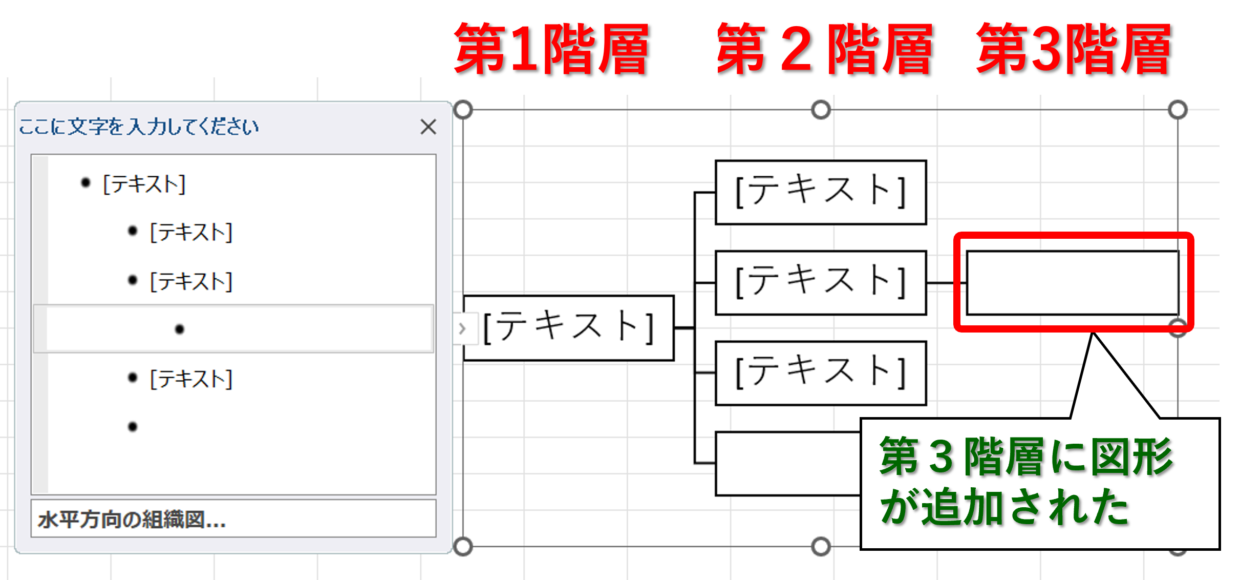
下の図のように、選択した第2階層の下に、第3階層の図形が追加されました。この作業を必要な回数繰り返して、第3階層を完成させます。
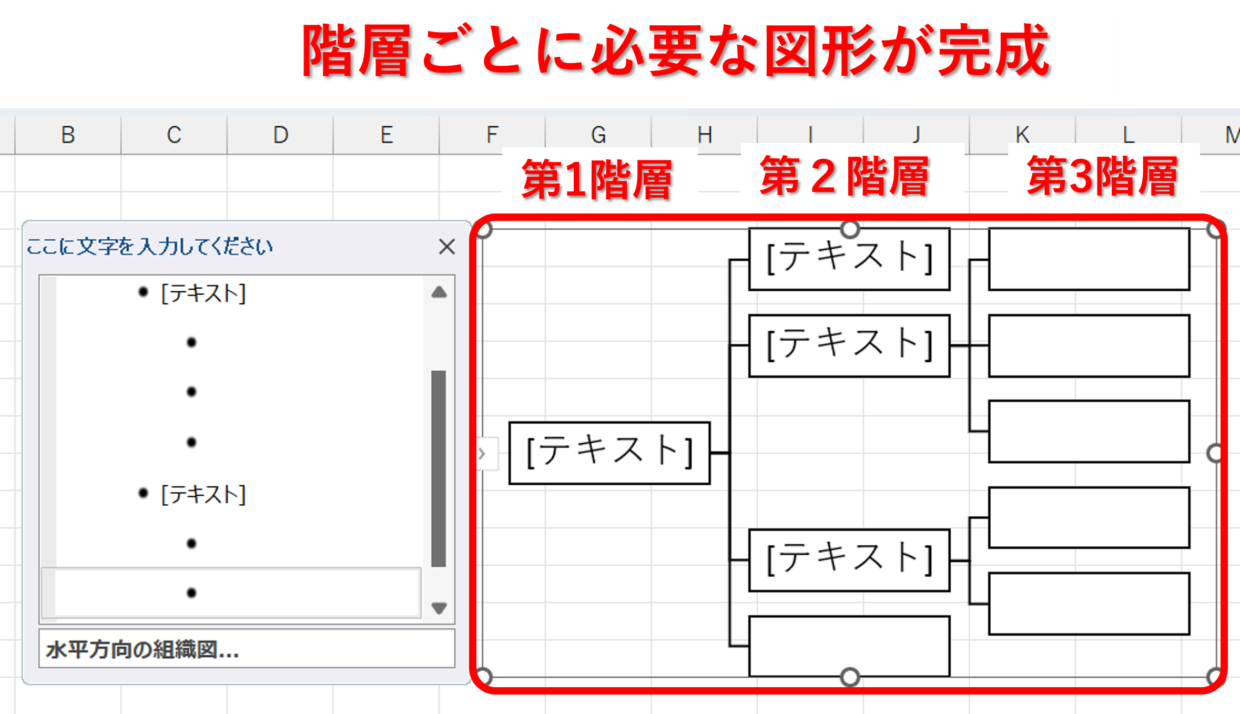
下のように図形を追加していくと、階層ごとに必要な図形が完成します。
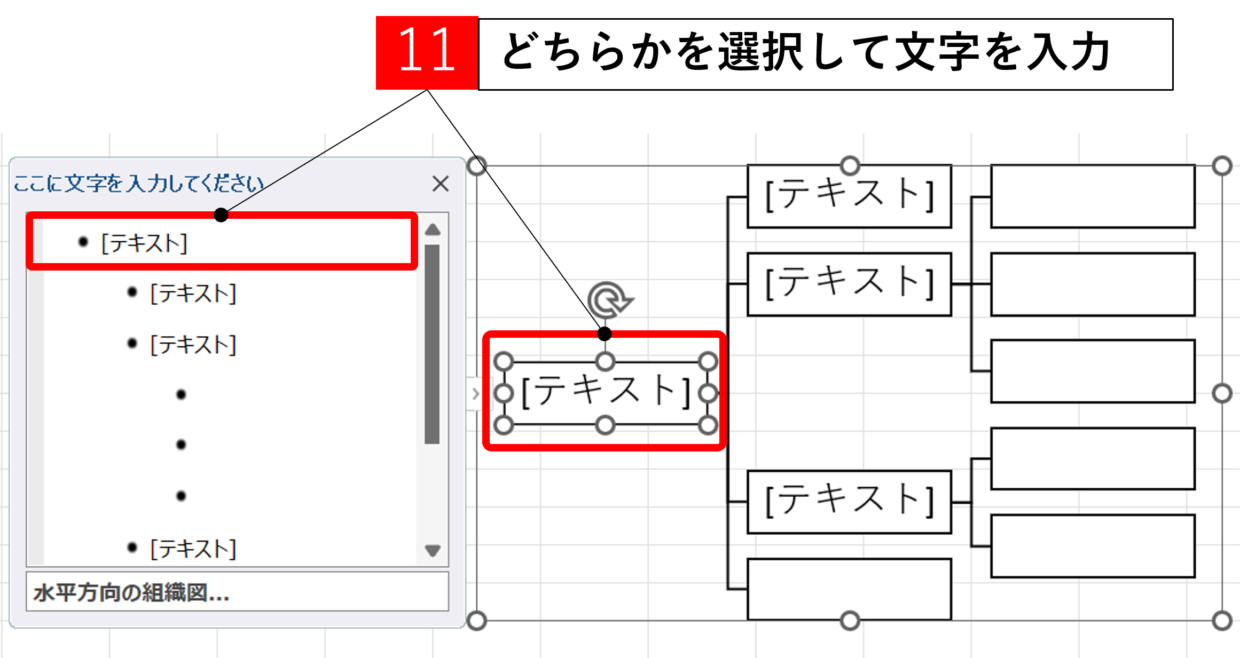
手順7.図形に文字を入力
テキストウィンドウの「テキスト」、もしくは組織図の図形を選択して、組織名を入力します。
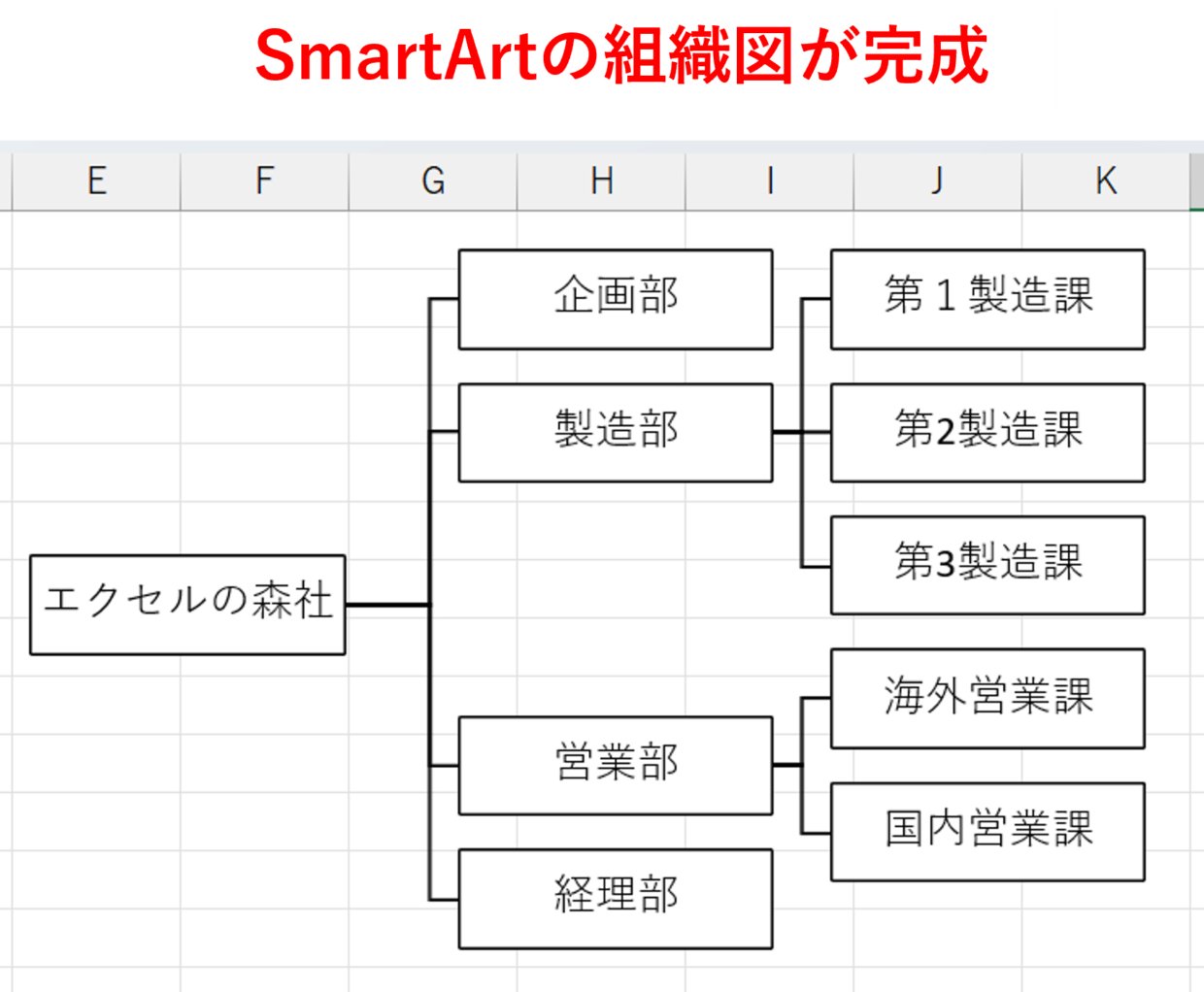
手順8.「SmartArt」の組織図の完成
全ての図形に組織名を入力すれば、「SmartArt」の組織図の完成です。
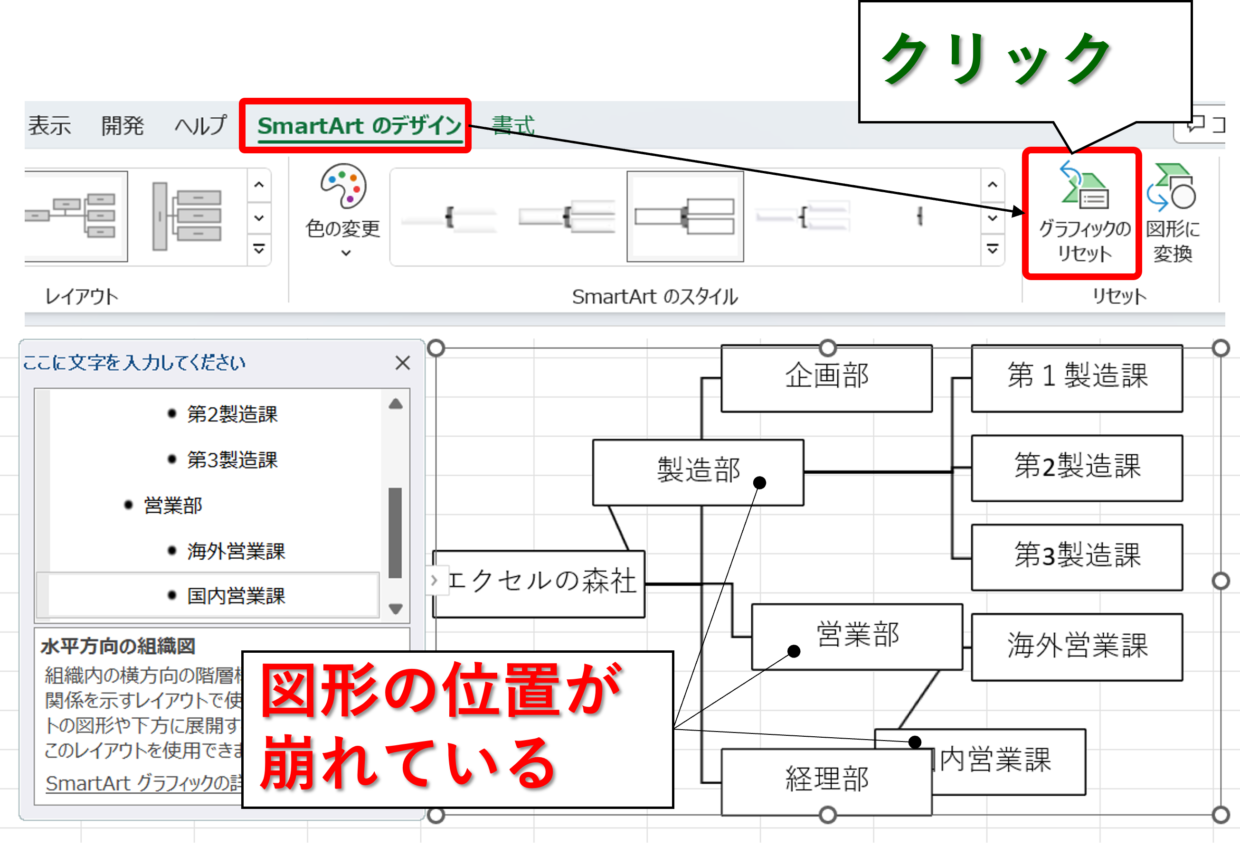
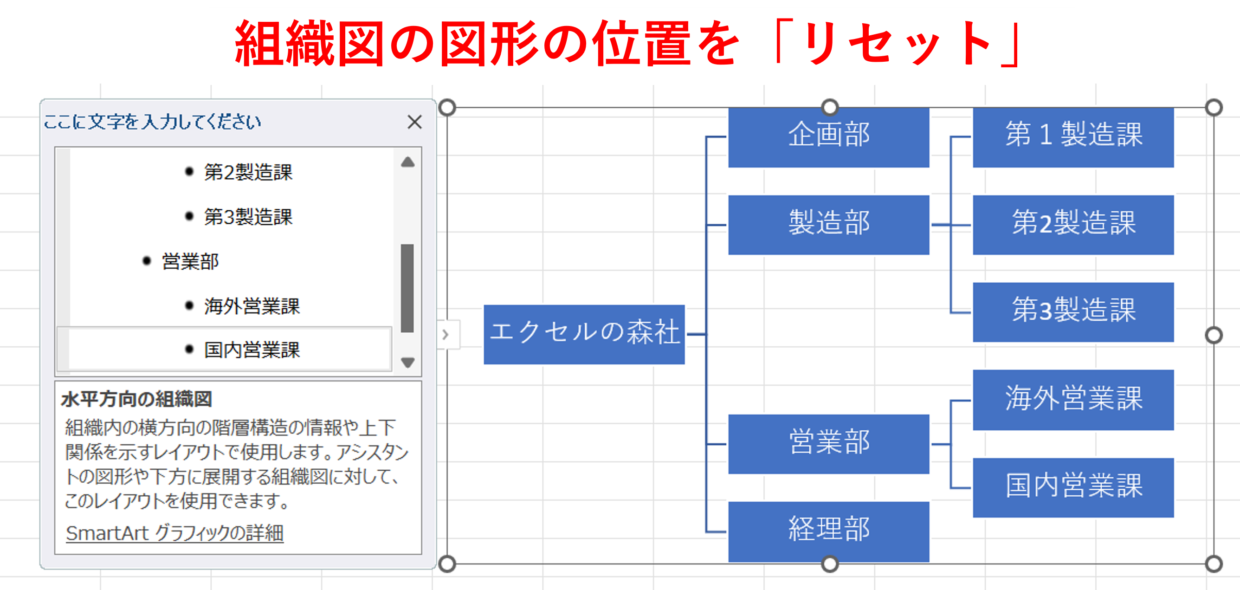
図形を配置が崩れたら「リセット」を利用
「SmartArt」の図形は、自動で配置が調整されますが、図形をクリックしてドラッグすることで図形の位置を変えることが出来ます。
しかし、調整を繰り返すうちに下のように図形の位置が崩れて、元の状態に戻したいことがあります。
そんな時は、「SmartArt」タブの「グラフィックのリセット」をクリックします。
そうすると、図形の位置が元の位置にリセットされます。スタイルや色もリセットされてしまうので、元にスタイルと色に戻しましょう。
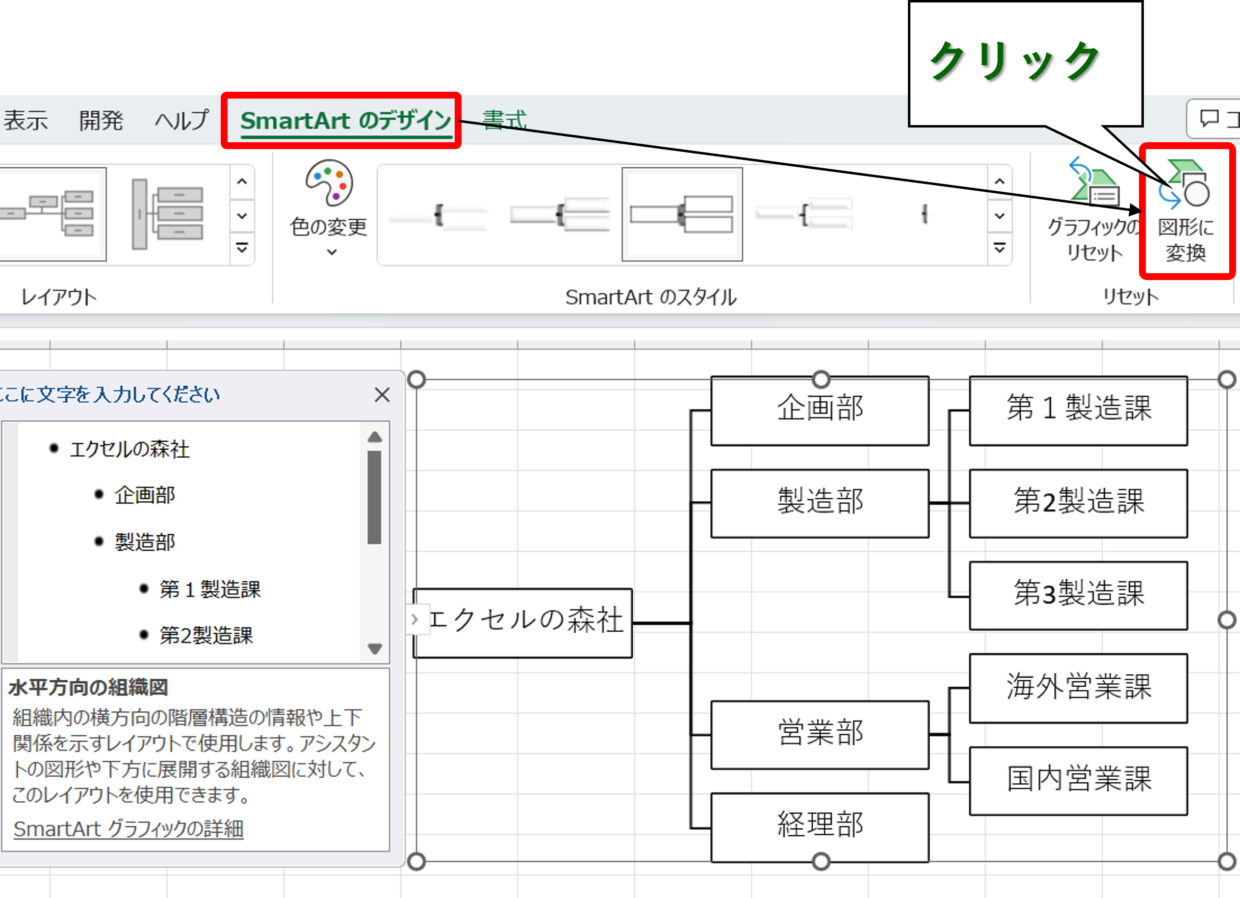
「SmartArt」を図形に変換
「SmartArt」で作った組織図を「SmartArt」機能を解除して、普通の「図形」に変換することが出来ます。
組織図を選択してから、「SmartArt」タブの「図形に変換」をクリックします。
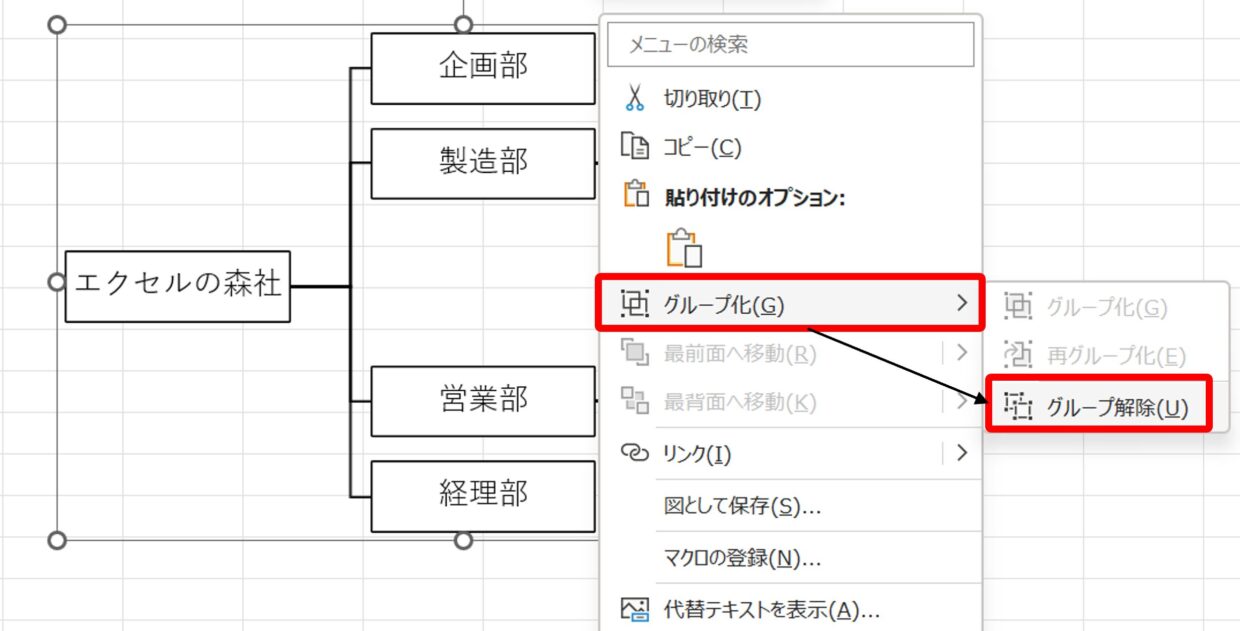
グループ化された状態で「図形」に変換されます。グループ化を解除する場合は、右クリックメニューの「グループ化」⇒「グループ解除」を選択します。
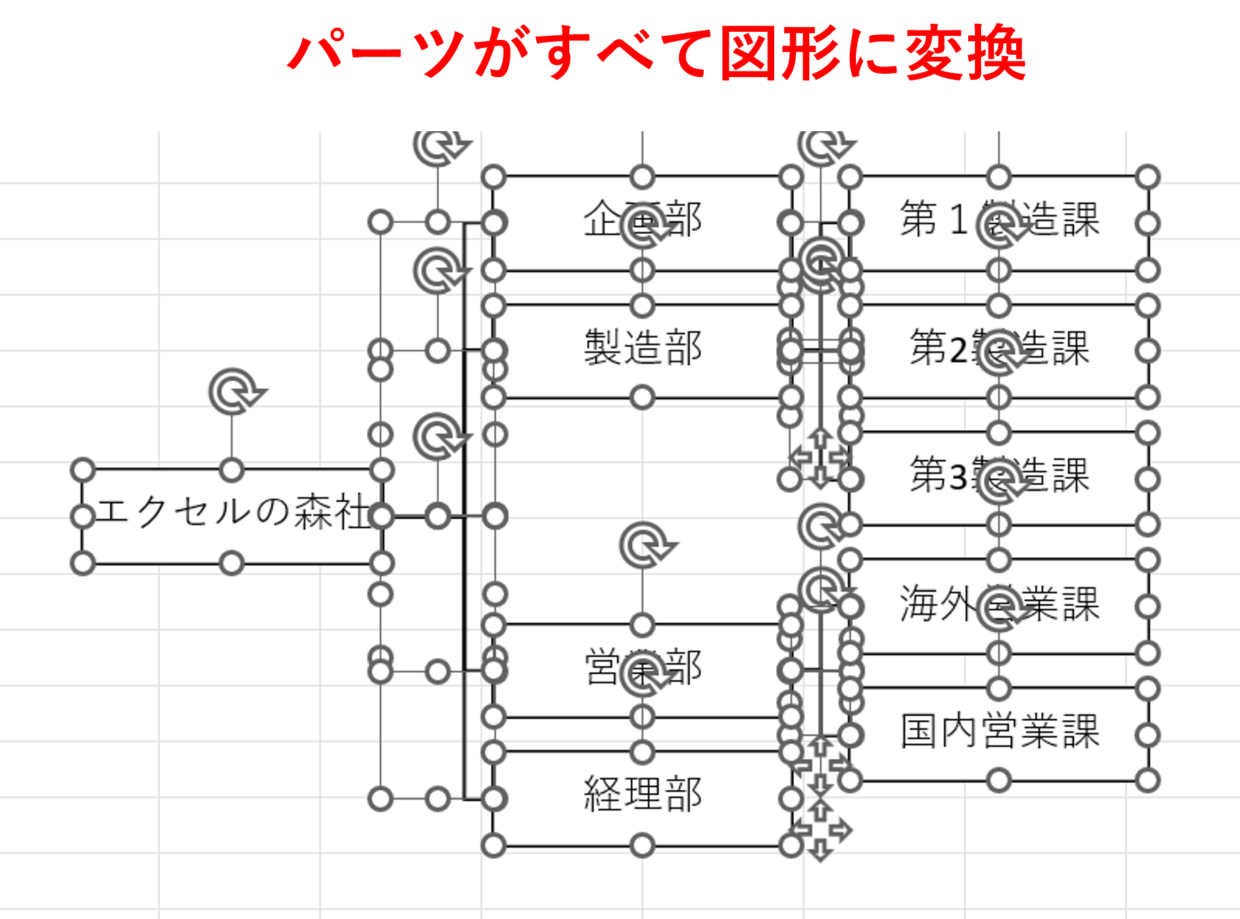
すると、下の図のようにすべてのパーツが図形に変換されます。
しかし、この変換後の図形は、通常の「ホーム」タブの「図形」から挿入するものとは異なります。
図形となった「線」を伸ばしたり縮めたりすることは出来ず、画像として貼り付けられているような状態なので、あまり変換はお勧めしません。
『図形』を使った組織図の作り方
『図形』を使った組織図の作り方を紹介します。
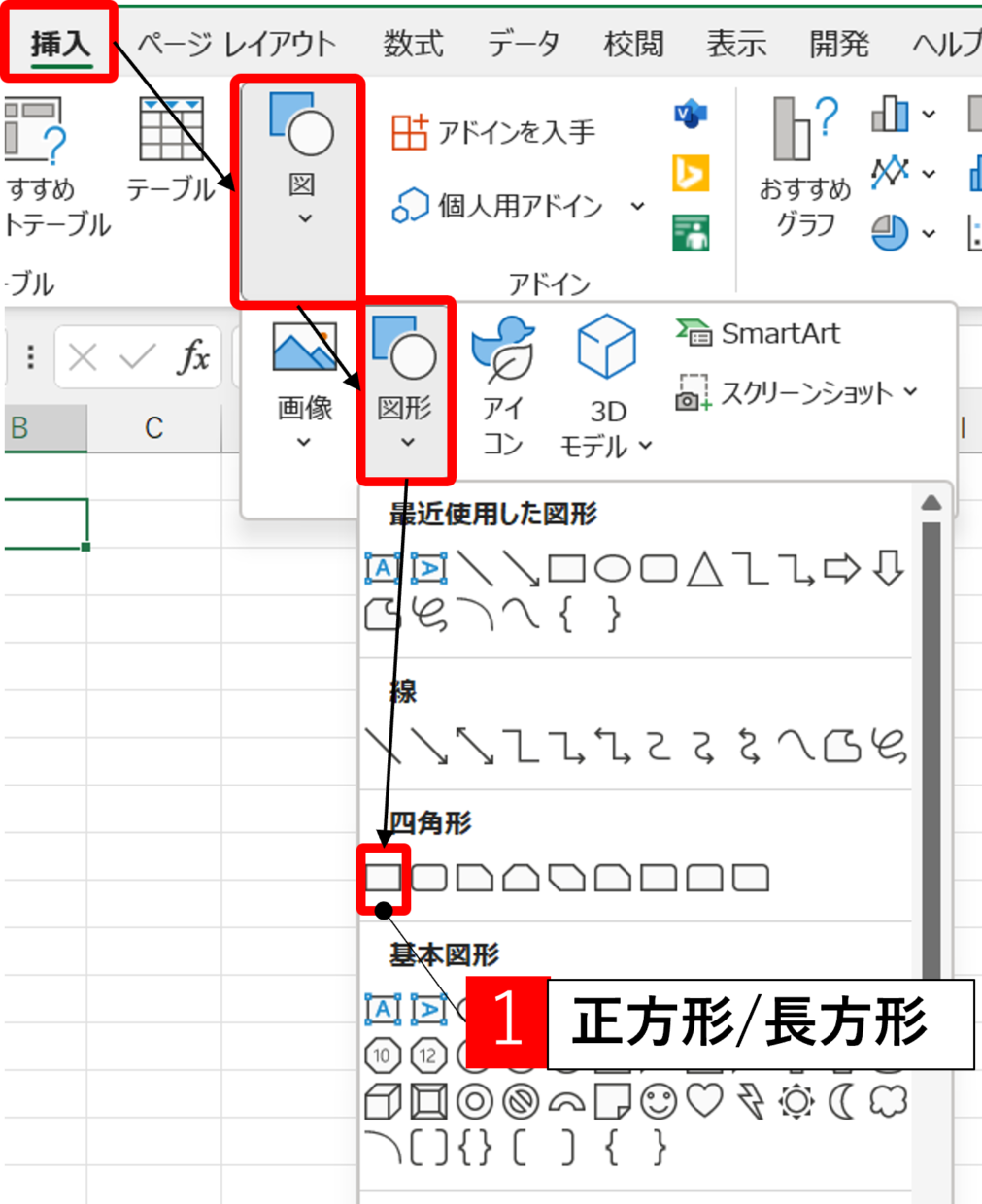
手順1.「図形」の中から「正方形/長方形」を挿入
「挿入」タブ⇒「図」⇒「図形」から「正方形/長方形」を選択します。
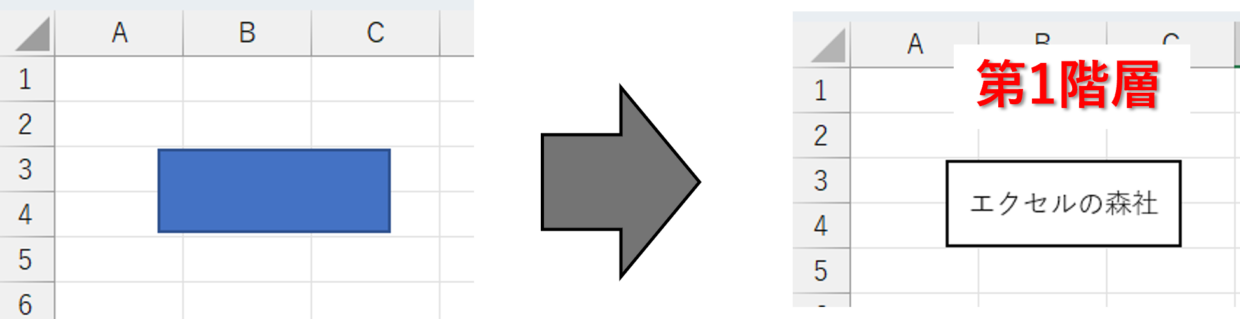
手順2.「長方形」を挿入
長方形をドラッグで挿入します。サイズは第2階層などにも使えるよう、このタイミングで適正なサイズにしましょう。
挿入したら、図形の塗りつぶしの色を「白」、枠線を「黒」に設定し、第1階層の組織名を入力します。
図形の挿入の仕方が分からない方は、以下の記事で詳しく紹介していますので、参考にしてみてください。
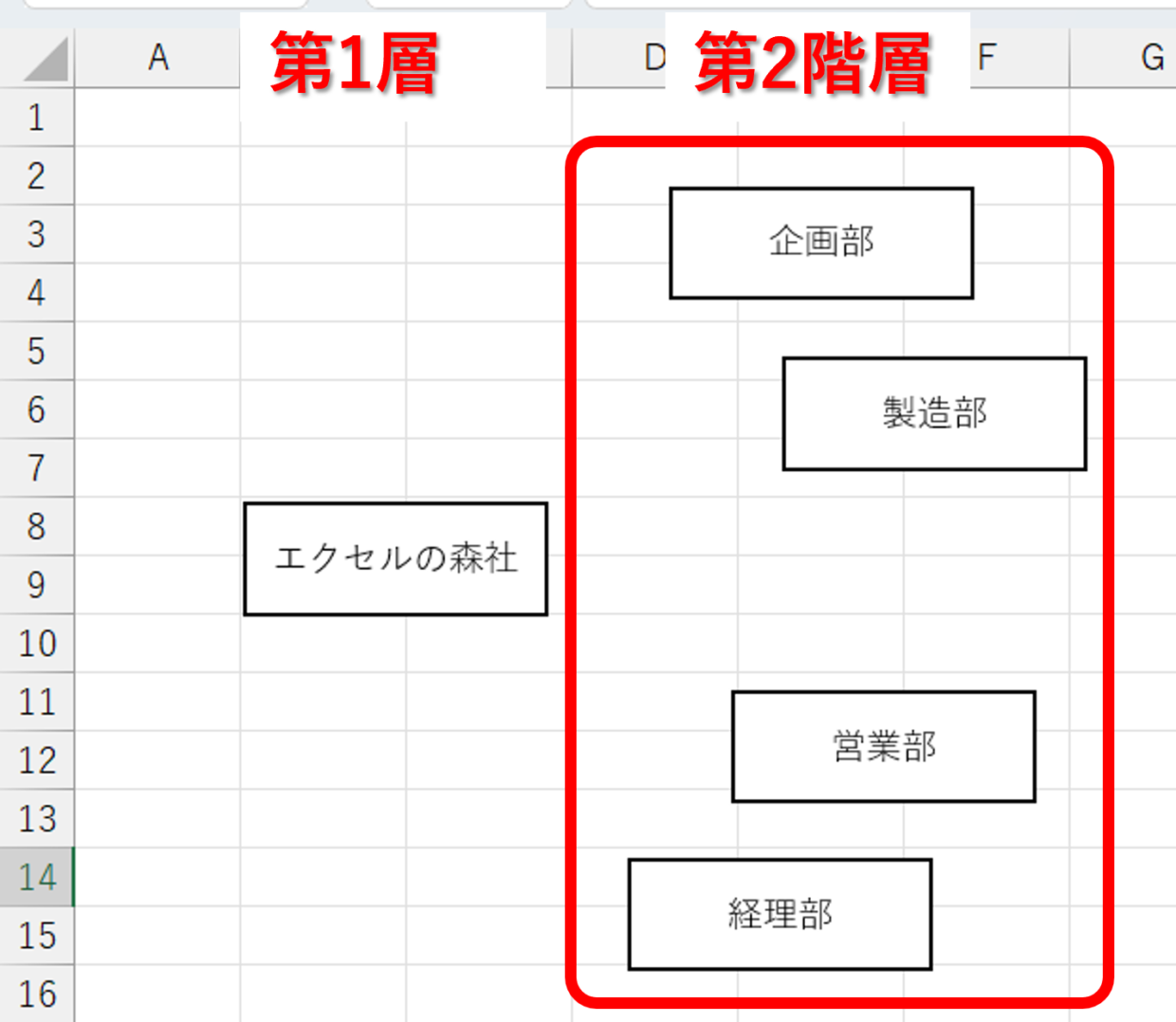
手順3.第2階層の図形を挿入
手順1で作成した図形をコピーして、第2階層に同じサイズの図形を挿入し組織名を入力します。
また、第3階層の形をイメージして、おおよその位置に第1、第2階層の図形を配置します。
手順4.第2階層の図形の左に揃える
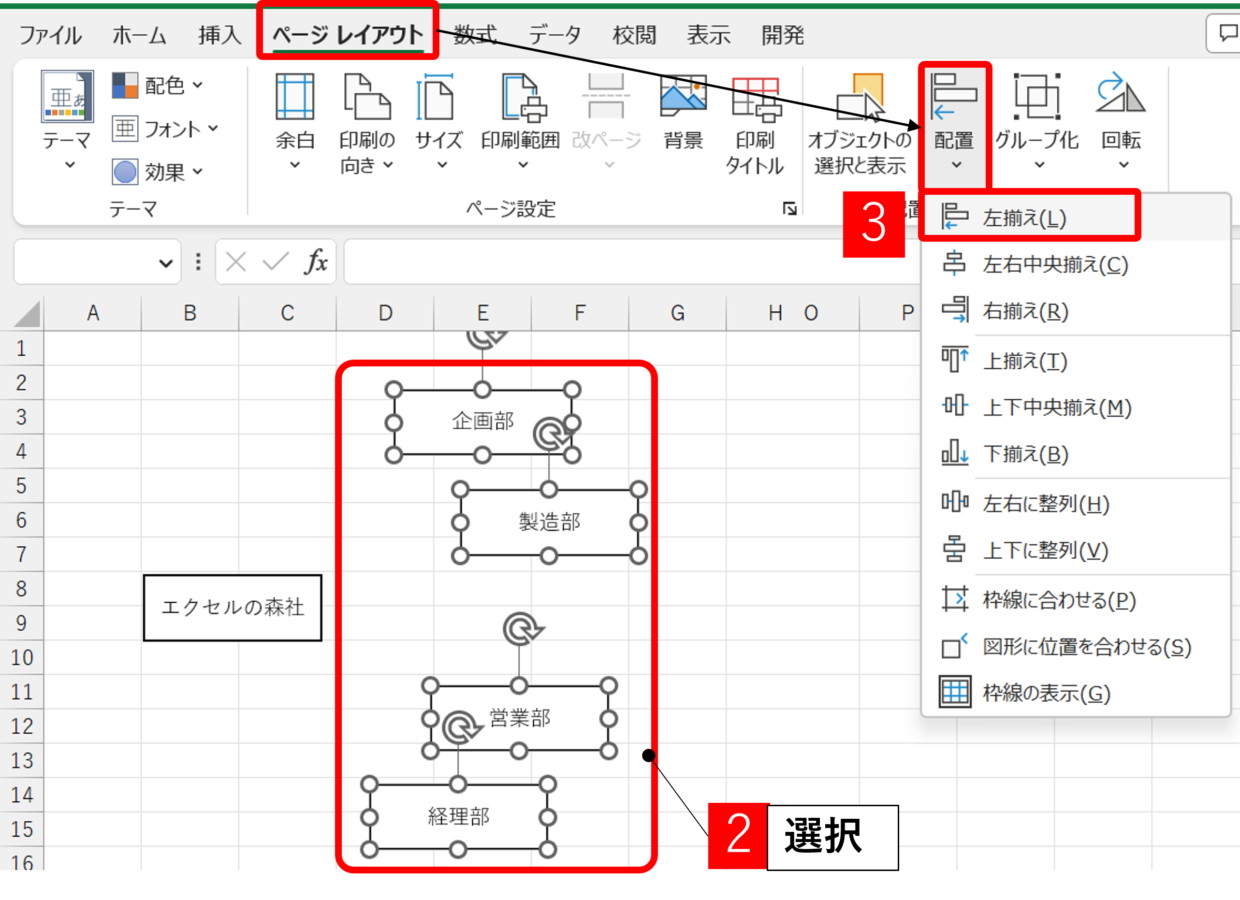
第2階層の図形を左に揃えるため、図形を「Ctrl」キーを押しながらすべて選択します。
選択したら、「ページレイアウト」タブ⇒「配置」から「左揃え」を選択します。
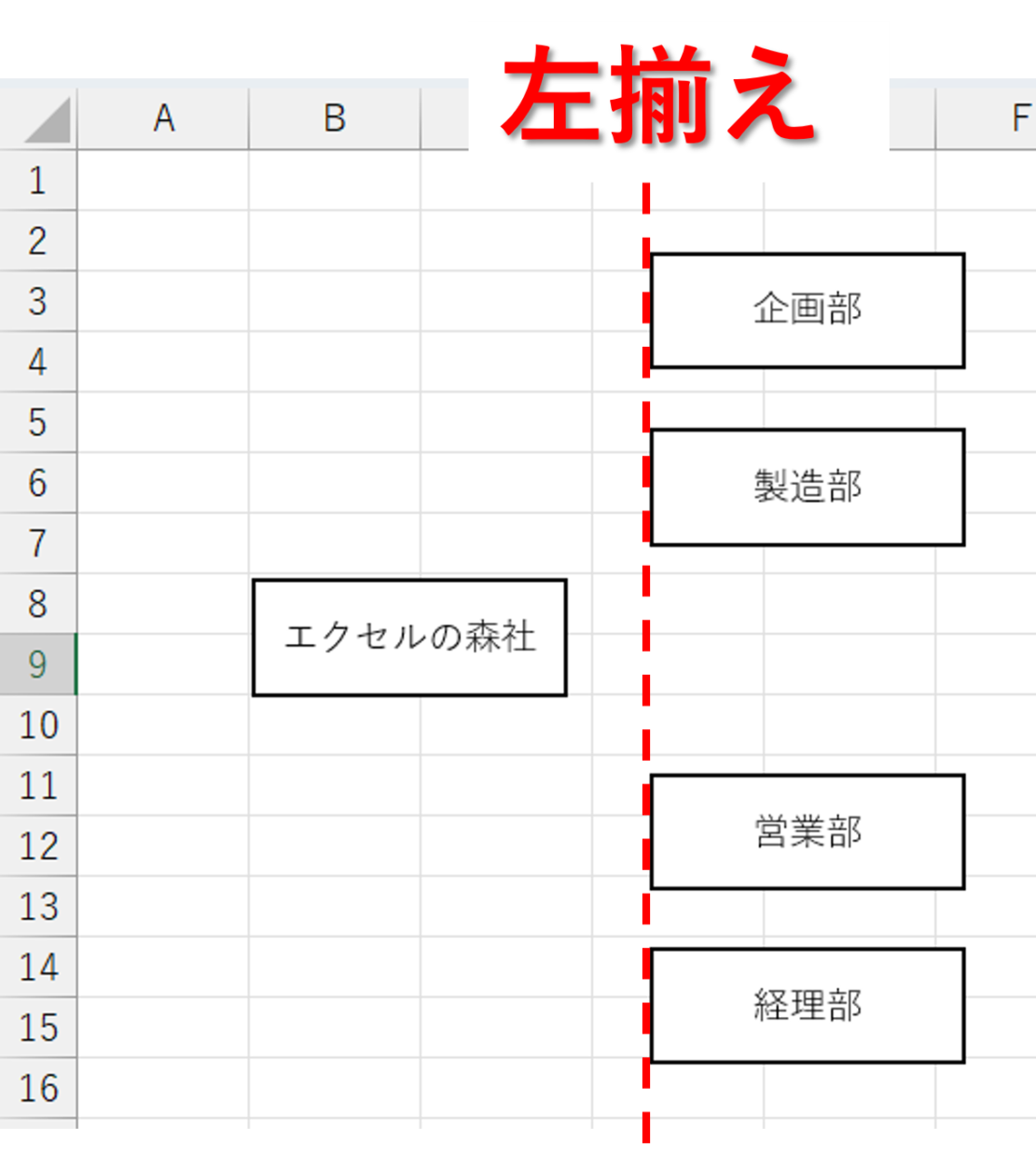
そうすると、第2階層の図形が左揃え出来ました。
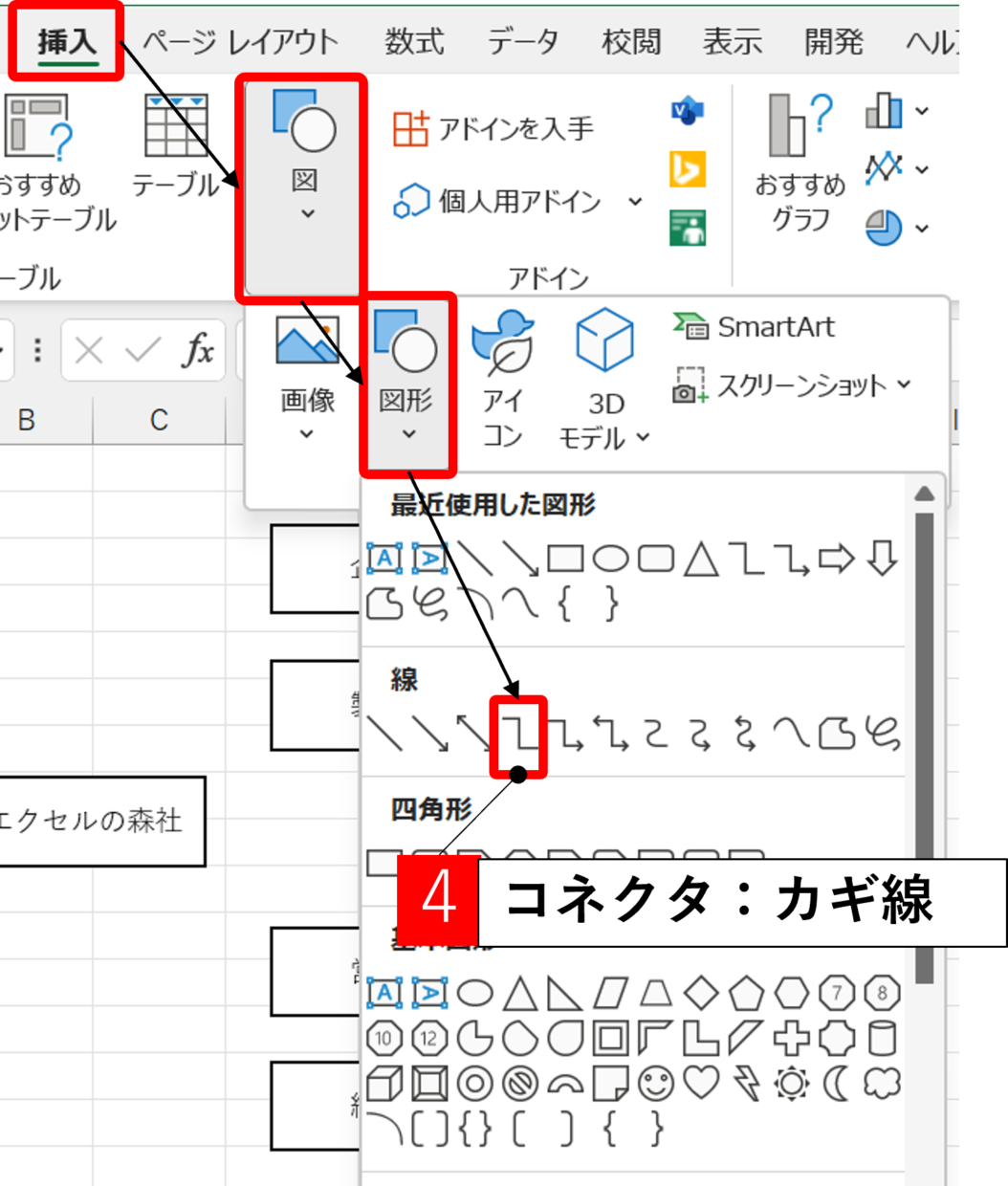
手順5.「コネクタ:カギ線」を挿入
第1階層と第2階層を線で繋ぐために、「図形」の「コネクタ:カギ線」を挿入します。
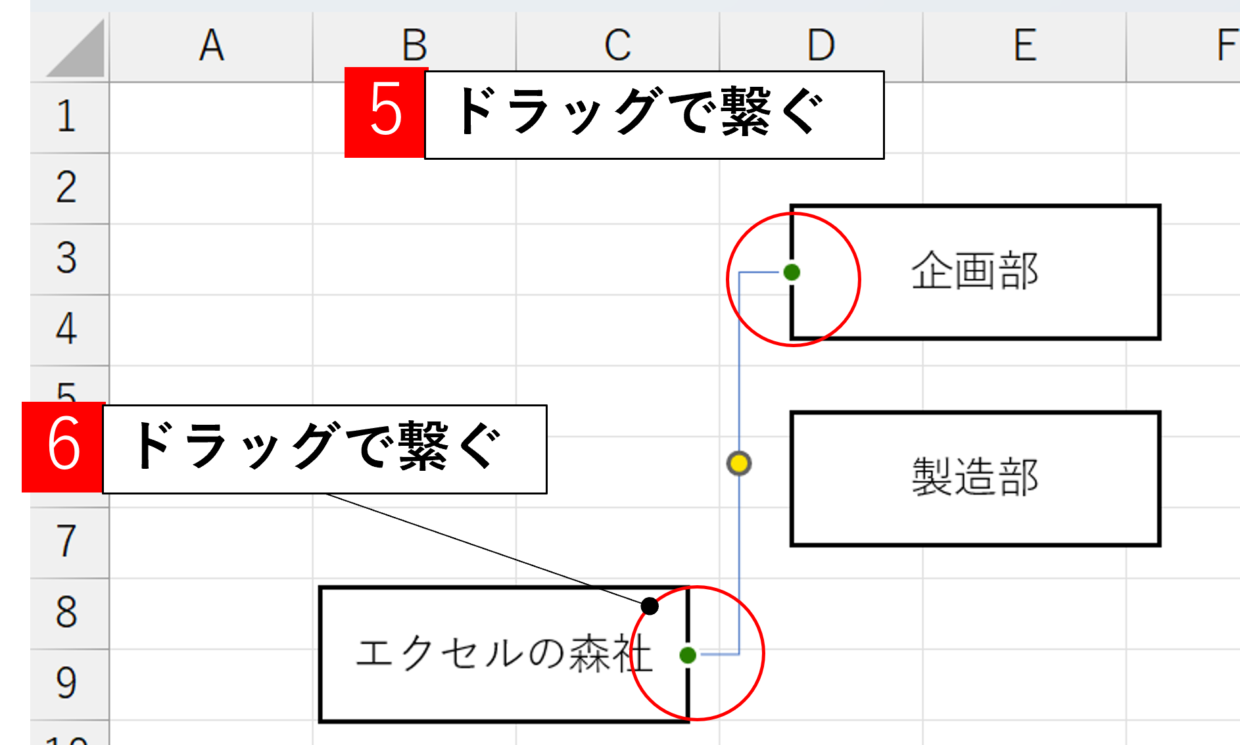
手順6.「線」と「長方形」をつなぐ
挿入した「コネクタ:カギ線」の先端をドラッグして、第1階層の「長方形」と第2階層の「長方形」と繋ぎます。
繋いでおくことで、図形の位置を移動させても、つながった図形も一緒に移動してくれます。
図形と図形の接点が緑色の点に変わっていれば、正しくつなぐことが出来ています。終わったら、線の色は黒色に変更します。
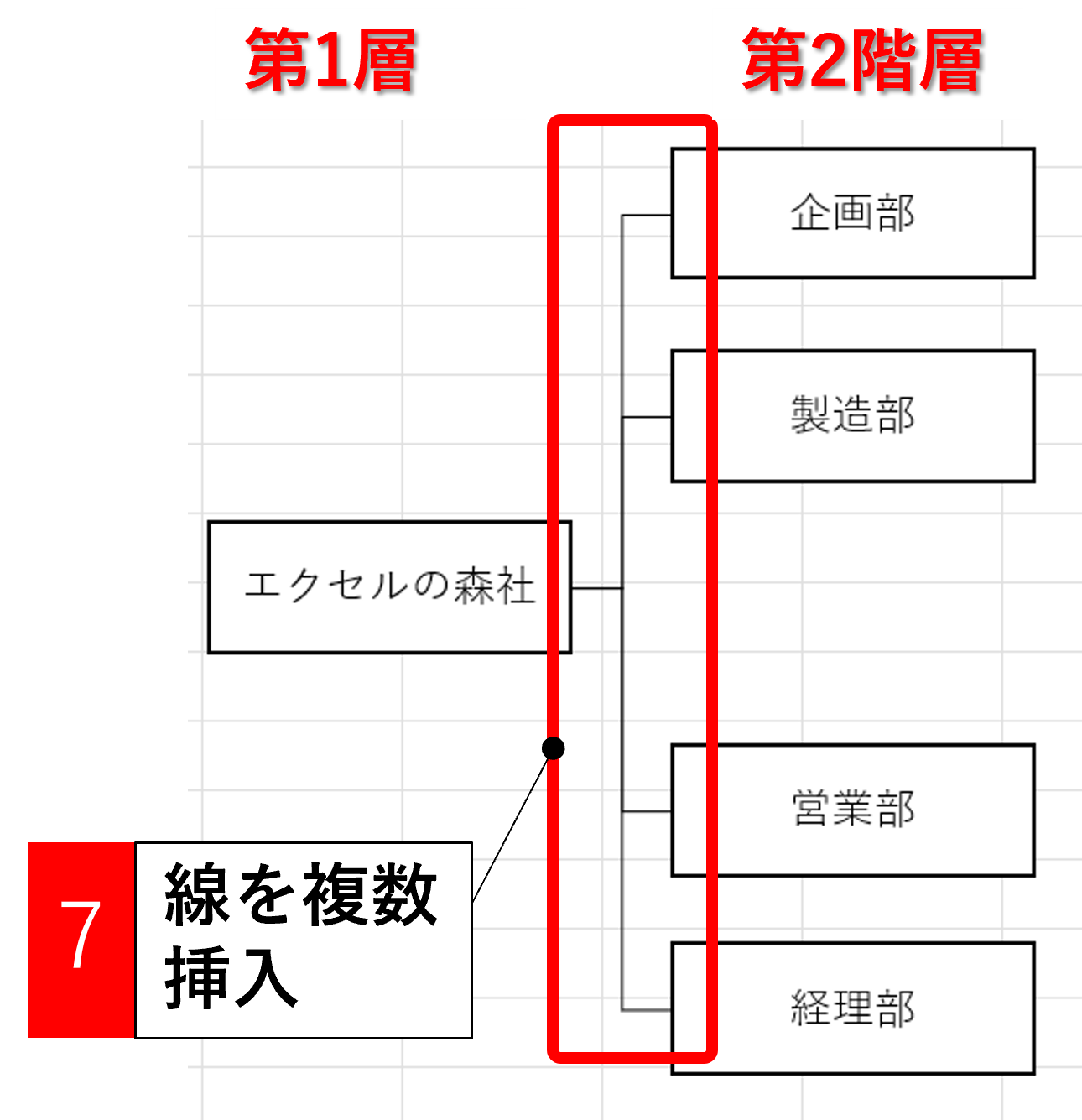
手順7.「線」と「長方形」をつなぐ
「コネクタ:カギ線」を複数コピーして、手順6と同様に「第2階層」と「第1階層」の図形を線で繋ぐ。
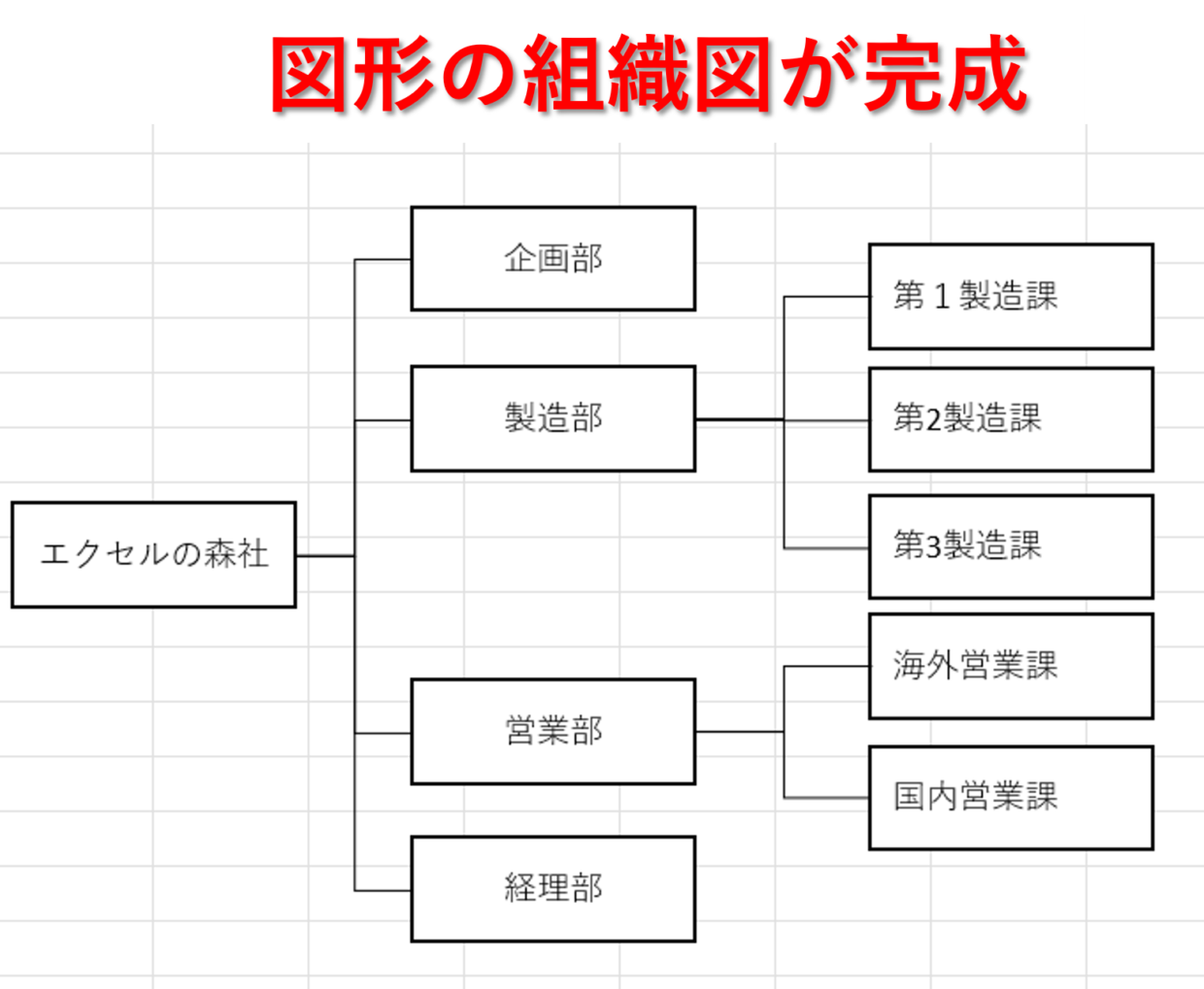
手順8.第3階層の完成
手順3~手順7と同様の作業を行い、第3階層を完成させて第2階層と線で繋げば組織図の完成です。
『セルの結合と罫線』を使った組織図の作り方
最後に、『セルの結合と罫線』を使った組織図の作り方を紹介します。
この方法は、セルのサイズを小さくしてから、好みの場所にセルの結合と罫線を引くことで組織図を作成します。
手順1.「全セル選択」ボタンをクリック
セルの列幅をすべて小さくするために、A列の左横の「全セル選択」ボタンをクリックします。
手順2.セルの列幅を小さくする
列番号と列番号の境界をドラッグして、セルの列幅を小さくします。今回は、デフォルトの8.08から3.00に調整します。
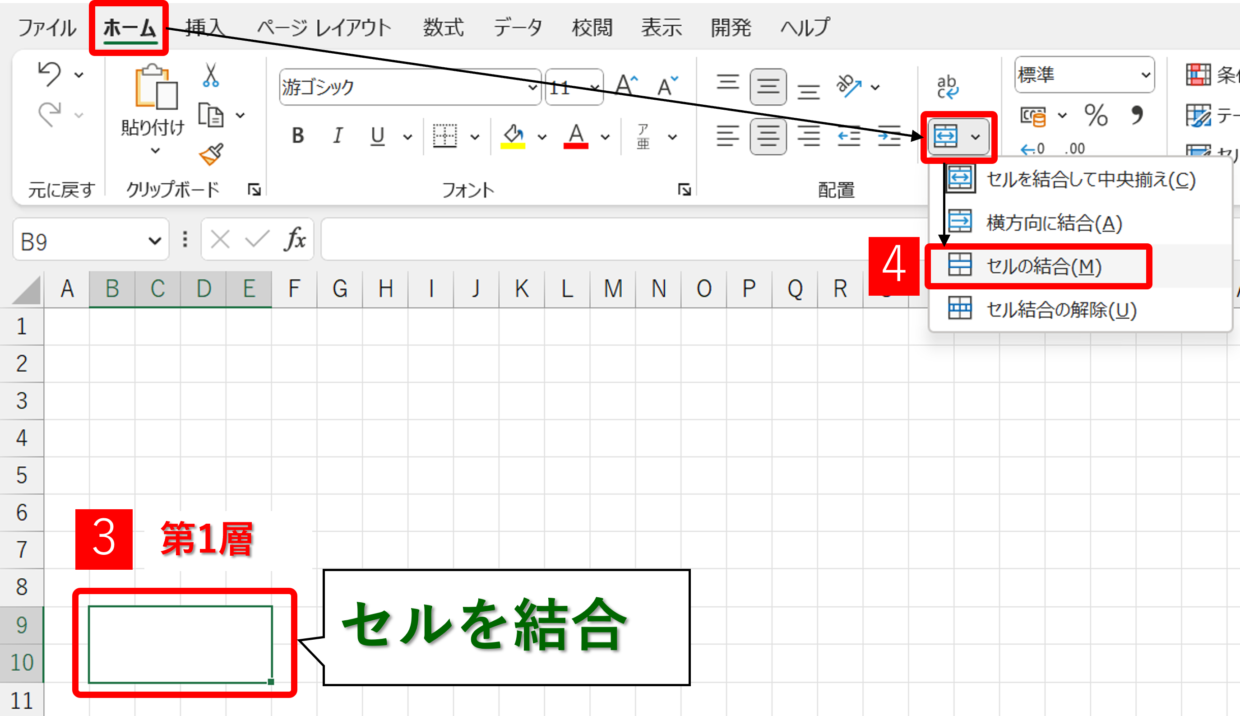
手順3.第1階層の組織名の位置を「セルの結合」
第1階層の組織名を入力したいセル範囲を選択した後に、「ホーム」タブ⇒「セルの結合」をクリックしてセルを結合します。
結合するサイズは、第2階層、第3階層の組織名も入力出来るように、少し大きめのサイズにしておきましょう。
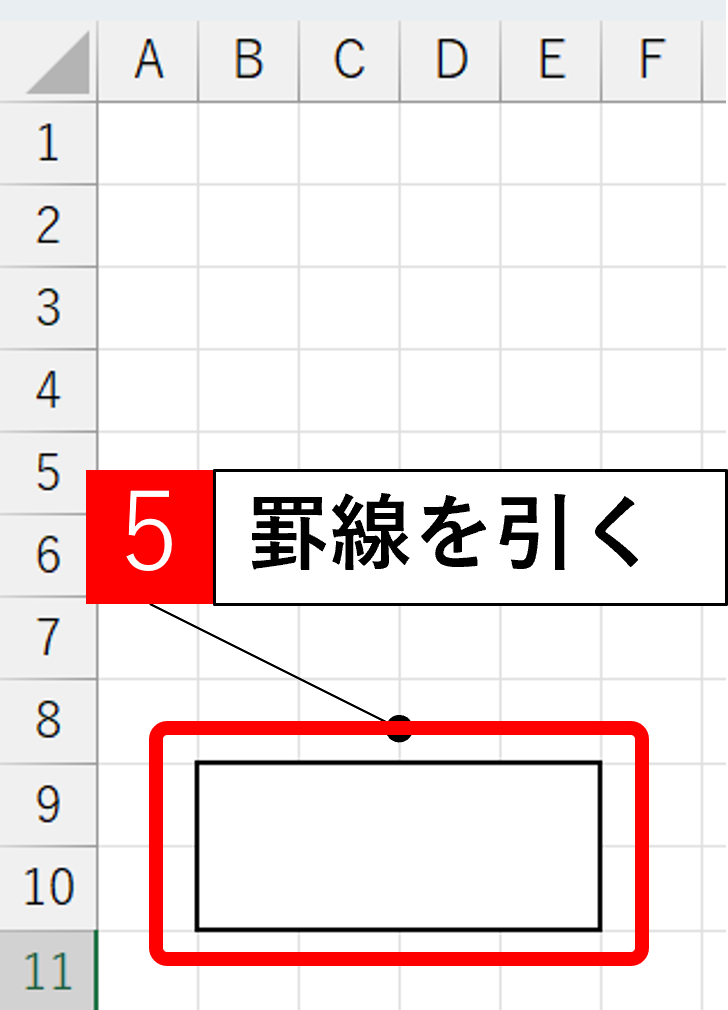
手順4 .罫線を引く
結合したセルに好みの罫線を引きます。
罫線を引く方法が分からない方は、下の記事で詳しく紹介していますので参考にしてください。
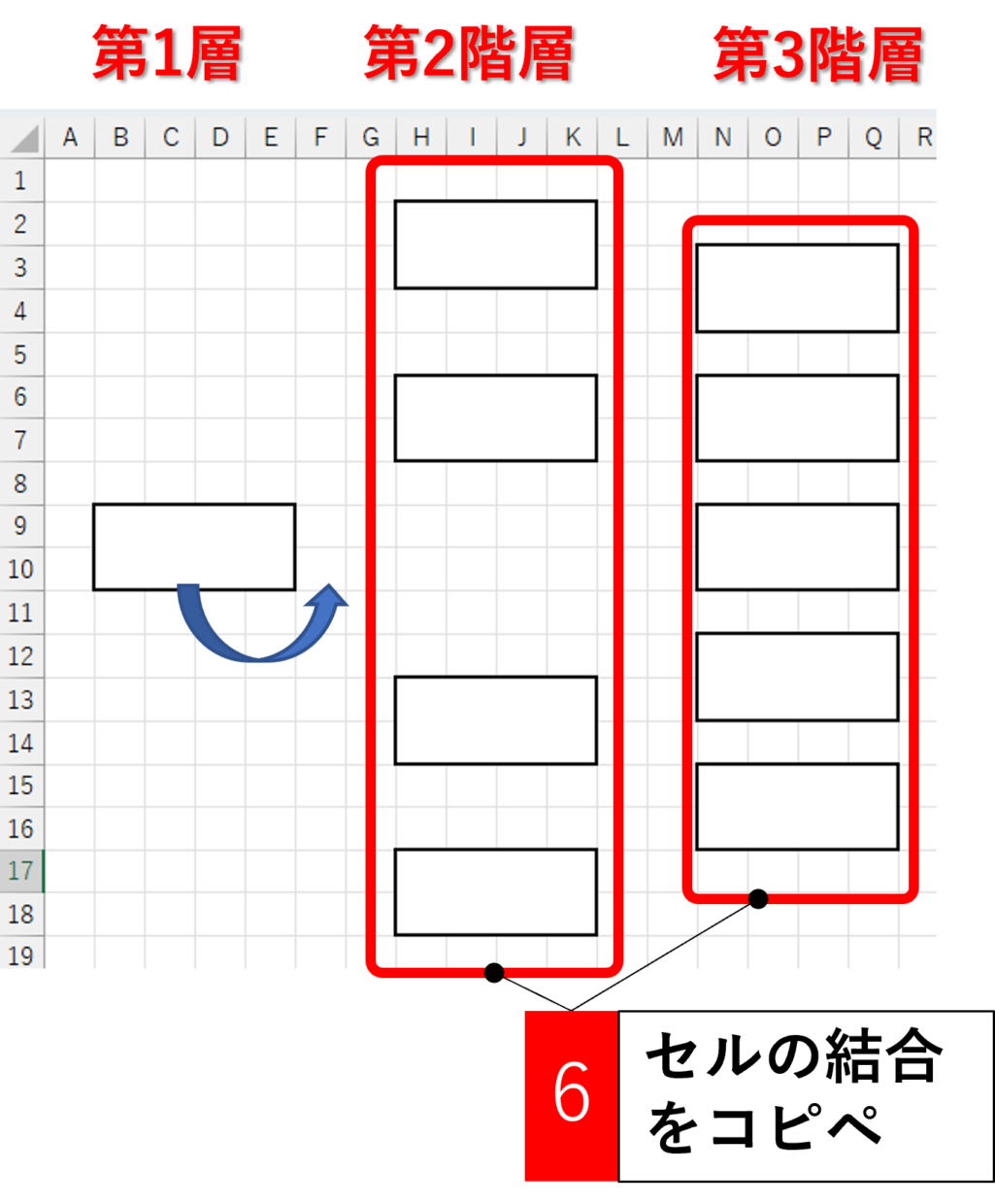
手順5 .セルの結合をコピペ
結合したセルをコピーして、第2階層と第3階層の組織名を入力したい位置に貼り付けて、結合されたセルを複数配置します。
この後に階層間に罫線を引くので、階層間の列数は偶数となるようにしておきましょう。
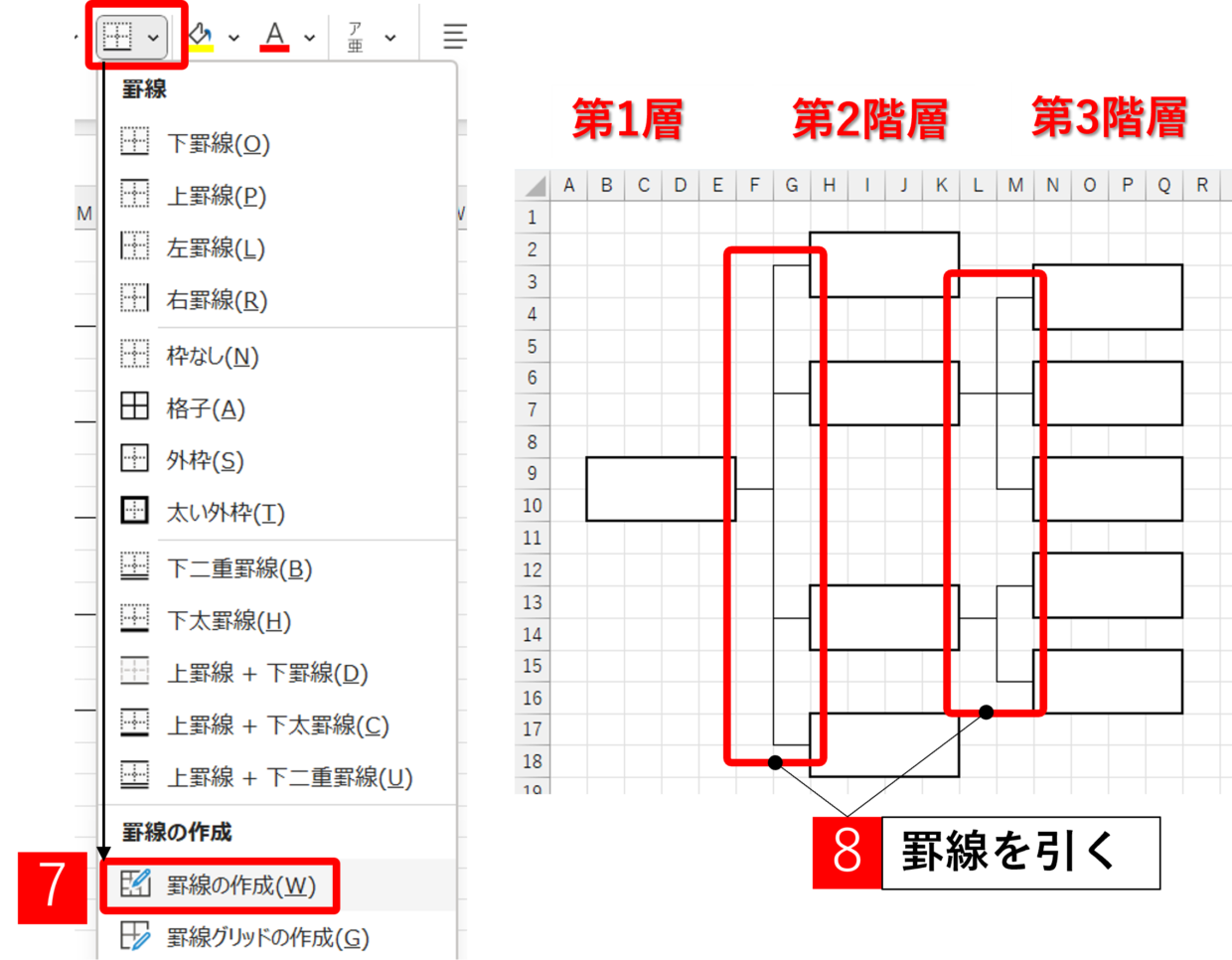
手順6.罫線を引く
第1階層と第2階層、第2階層と第3階層をつなげるように罫線を引きます。
罫線の引き方はこちらの記事で紹介のとおり様々ありますが、それほど大きな組織図でなければ「ホーム」タブの「罫線の作成」を使って、ドラッグしながら罫線を引く方法が効率的でしょう。
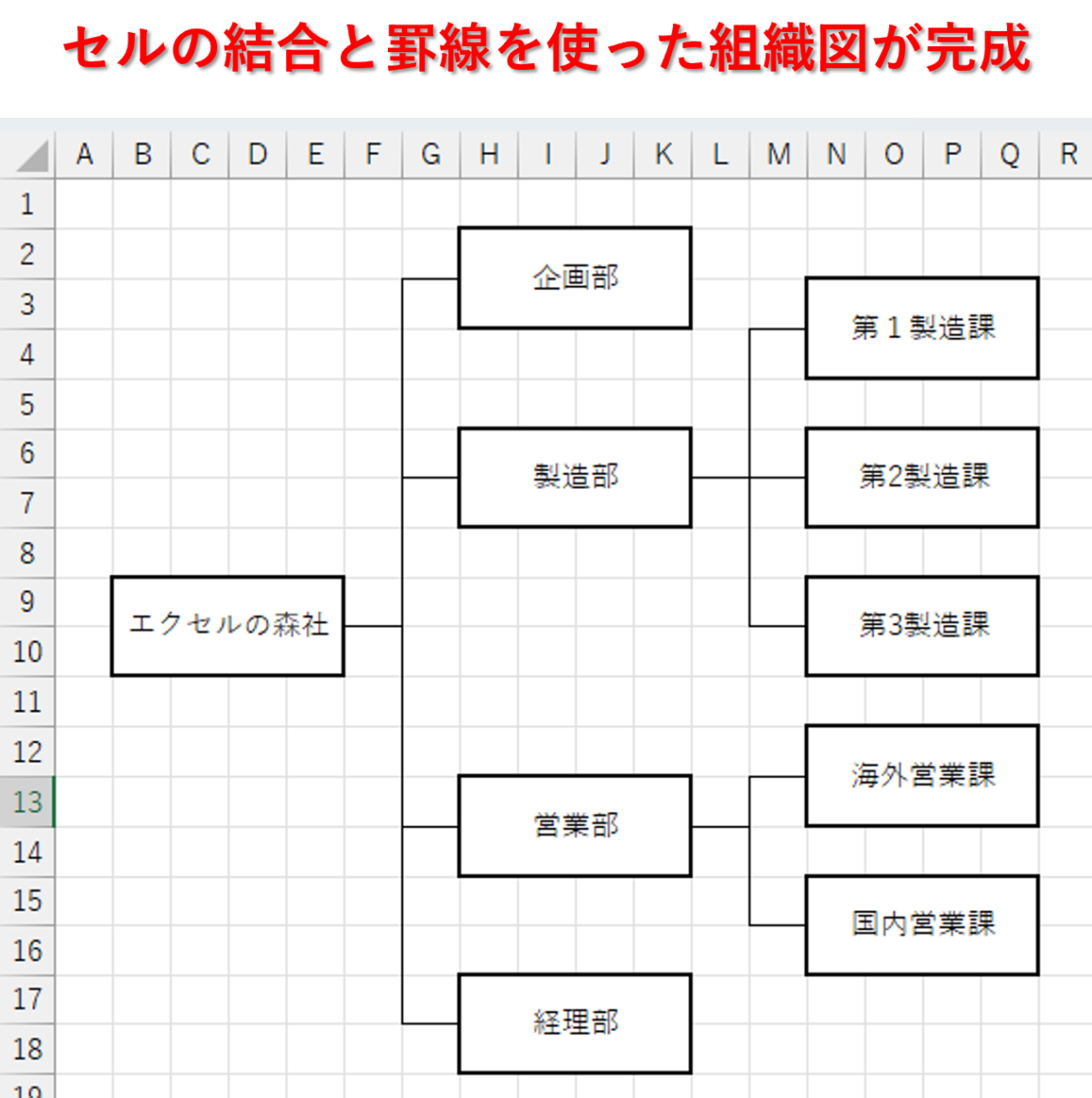
手順7.組織名を入力する
結合したセルに組織名を入力すれば、組織図の完成です。